
-
微信小程序弹框、模态框代码, CSS 清除浮动 flexfix
一:弹框、模态框代码 作者:未知,来自原文地址 效果图: view class=wxapp-modal style={{modal_style}} view class=content /view view class=mask bindtap=closeModal/view /view /*模态框*/ .wxapp-modal{ width: 100%;...148

-
github精选:微信小程序入坑指南:scroll-view
作者:YangAlas ,来自 github 配合阅读文章:跳坑《一百一十三》组件系列:scroll-view scroll-view的高度问题 有时候会遇见一个功能需求,就是在整个可视窗口需要有一个滚动区域,而我们...182

-
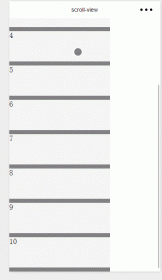
微信小程序仿猫眼
作者:幼年程序猿,来自原文地址 movie.js Page({ data: { movies:null, scrollTop : 0, scrollHeight:0 }, onLoad: function (options) { // 生命周期函数--监听页面加载 // 这里要非常注意,微信的scroll-view必须...110
-
微信小程序-修改数据后页面不渲染,设置全局变量,自定义属性 ...
一:修改数据后页面不渲染 分享者:向朔1992,原文地址 说明 去年从小程序一开始出来到现在,我一直是比较看好和保持一定的关注度的,小程序的掀起的波浪我觉得一开始是在前端...182

-
观点聚合:老黄:说说小程序
时光回到2014年上半年,那时候,今天大家耳熟能详的【黎贝卡的异想世界】【咪蒙】等账号还没运营;那时候,和别人讲微信公众号,如同痴人说梦;那时候,投资商对微信公众号不...208

-
微信小程序尺寸单位rpx和样式使用详解
一:尺寸单位rpx和样式使用详解 1.尺寸单位 rpx(responsive pixel): 可以根据屏幕宽度进行自适应。规定屏幕宽为750rpx。如在 iPhone6 上,屏幕宽度为375px,共有750个物理像素,则750rpx = 3...229

-
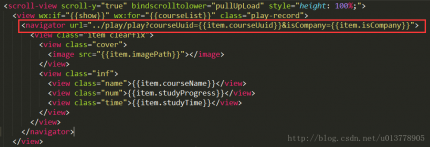
navigator 跳转url传递参数,bindtap等事件传参
一:navigator 跳转url传递参数 使用方法说明 (1)传值:在navigator的属性url后拼接?id(参数名字)=要传递的值 (如果多个参数用分开 name=value.) (2)取值:options是包含url地址中参数的对象,可以...231

-
用Baas在腾讯云上开发小程序-系列3 :实现腾讯云COS API调用
一、实验简介 本实验通过调用腾讯云对象存储(COS)接口,实现将图片上传到指定的 Bucket 功能;同时封装图片上传接口,用于上传商品图片。 二、实验目标 掌握 RESTFul API 接口调用...114
-
知乎Live全文搜索之微信小程序实战(二)
PS: 本文是假设你已经看过微信小程序的官方文档、demo甚至已经动手写过小程序,否则建议先去翻翻再来看。 设计目录结构 我在上一节知乎Live全文搜索之微信小程序实战(一)/)介绍...194

-
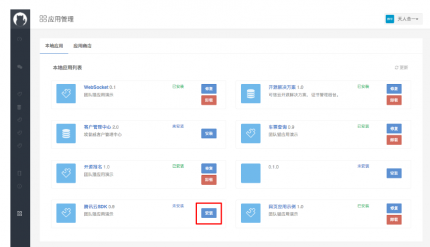
又拍云微信小程序SDK - 扩容加速解决方案
微信小程序的出现,开启了新的跨平台移动应用方式。微信小程序的开发场景目前大多归为两类:工具和O2O。快递查询,门票购买,点餐等使用频率不高但却必须的应用,植根于微信...113





