
-
微信小程序探究:运行环境,目录结构,模版语言及事件系统 ...
前段时间比较流行的微信小程序,因为一直没有所谓内测码也没具体关注。拖到现在正好借组内分享的时机来仔细了解一下微信小程序。了解一个新的事物无外乎从是什么(本质),...202

-
微信小程序项目总结:for循环,绑定点击事件,二维数组列表渲染 ...
一:for循环,绑定点击事件 分享者:larry6,原文地址 最近公司有小程序的项目,本人有幸参与其中,一个项目做下来感觉受益匪浅,与大家做下分享,欢迎沟通交流互相学习。 先说...187

-
navigator 跳转url传递参数,bindtap等事件传参
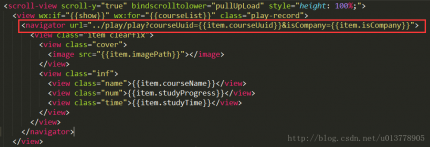
一:navigator 跳转url传递参数 使用方法说明 (1)传值:在navigator的属性url后拼接?id(参数名字)=要传递的值 (如果多个参数用分开 name=value.) (2)取值:options是包含url地址中参数的对象,可以...238

-
微信小程序PHP签名解密bom问题,class里定义的事件在运行时候找不到的解决办法
分享者:无名,来自soswen 下载官方示例代码 https://mp.weixin.qq.com/debug/wxadoc/dev/demo/aes-sample.zip 找到PHP 官方PHP代码都有bom 所以要我们自己去除下bom 可以下载Notepad++,打开文件然后选择,...163

-
微信小程序自定义微信客服按钮,实现带数据和事件的模板
一:自定义微信客服按钮 微信小程序官方api中提到的微信客服,是一个固定的组件,图标样式固定,大小最多27px 很明显这个是不能满足我们各种奇葩需求的。下面提供一个野蛮的自...117

-
微信小程序历险记:表单取值为字符串,生命周期,bindtap事件遇上bindtouchend事
分享者:meahu,来自原文地址 一:表单取值为字符串 input 有这样的事件:bindinput、bindfocus、bindblur、bindconfirm,通过这些事件能拿到表单的相关信息。 如 function bindinput(e){ var number =...254

-
微信小程序的事件及生命周期
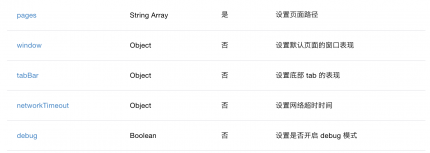
今天我们还是从四个方面来了解小程序: ●常用事件和事件冒泡 ●配置 ●app生命周期及app对象的使用 ●页面的生命周期 一、事件的绑定: 事件一方面可以理解成用户的行为,当用户对...164

-
微信小程序双击事件,事件冒泡,bangtap,catchtap事件绑定
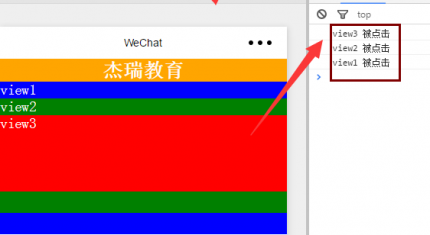
一:单击、双击及长按事件 事件绑定 事件绑定的写法同组件的属性,以 key、value 的形式。 key 以bind或catch开头,然后跟上事件的类型,如bindtap, catchtouchstart value 是一个字符串,需要...224

-
微信小程序 动态绑定事件 且通过事件修改样式
scroll-view class=reportTypeScroll scroll-x=true scroll-left={{toLeftNum}} block wx:for-items={{reportTypeList}} wx:key={{index}} text type=primary style=width:{{itemWidth}}rpx; bindtap=bind{{item.id}} data-typeid={{item.id}} class={{curr...241

-
微信小程序页面跳转navigator与传递参数,循环列表添加点击事件和样式 ...
一:页面跳转navigator与传递参数 页面之间跳转使用 navigator标签,wx.navigateTo ,wx.redirectTo 1、URL就是跳转的页面路径.上面代码中就是navigator目录下的navigator页面,title是参数。 navigator下...153





