
-
这次一定彻底弄懂DOM事件机制
前言 在网页端、移动端H5、小程序等各个终端环境的前端开发中随处可见事件的运用,可见事件机制的是前端这一块的重中之重。经过我研读了大量博客文章以及开源框架源码后,这...168

-
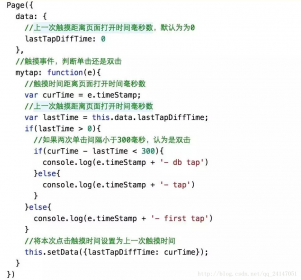
小程序踩坑记《三》复杂数据的传递,长按与点击事件冲突
一:复杂数据的传递页面跳转进行数据传递是一个必不可少的功能,有很多应用场景需要使用比如买商品的流程是选择商品 - 购物车 - 物流信息 - 确认订单,所以在这几个不同 ... 一:...159

-
微信小程序开发经历中的一些「大事件」
文记录的为微信小程序(聚会报名)开发过程中的一些「大事件」; 历时4个多月,练手小程序「聚会报名」终于在本周一正式发布了,欢迎试用; 最新版微信可直接扫描下图的小程...227

-
微信小程序 template添加绑定事件
对于模板的使用,我是想将模板的事件单独出来,其他引用模板的页面中不再掺杂模板事件,比较方便管理,如果还有其他好的解 ... 对于模板的使用,我是想将模板的事件单独出来,...178

-
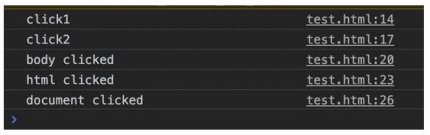
微信小程序--鼠标事件 点击事件返回值的target分析
小程序鼠标事件 style=margin: 0.8em 0px; padding: 0px; font-weight: 100; line-height: 1.3em; font-size: 2.6em; color: rgb(63, 63, 63); font-family: microsoft yahei; background-color: rgb(255, 255, 255);微信小程序鼠标事件 事件...181

-
微信小程序wx.showToast(),action-sheet 反馈上拉菜单,js动态给前台元素绑定事件
一:wx.showToast() var pageObject = { onLoad : function () { wx . showToast ({ title : 成功 , //标题 icon : loading , //图标,支持success、loading image : ../image/img.png , //自定义图标的本地路径,image 的优先级高...204

-
微信小程序小技巧系列《五》传值,事件
一:传值 方式一:通过设置id方式传值 button class=btninvest bindtap=goinvet id={{item.txt}}按钮/button 通过e.currentTarget.id;获取设置的id值,并通过设置全局对象的方式来传递数值,获取全局对象...189

-
程序员开发实战系列《五》视图层WXML:事件
上篇文章讲解了数据绑定、模板、逻辑等,主要的作用是在视图中展示数据,以及如何展示。但是只有展示是不够的,我们需要互动。比如一个HTML页面,可以展示文字、图片,但是还...256

-
关于dedecms网站被黑事件分析一二
关于dedecms织梦网站被黑的情况分析下原因。 如果是虚拟主机,那么就需要在控制面板里或者ftp里设置下权限。 看下...198

-
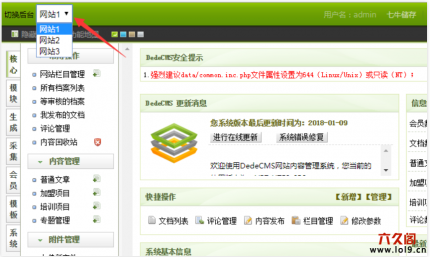
织梦站群用onchange事件切换dedecms管理后台
织梦DedeCMS做站群的时候,往往有多个管理后台,逐个登录非常繁琐,网上也有整合的软件,但总感觉安全性不行,毕...132





