
-
浅谈微信小程序前端生态
微信小程序去年刚推出内测,就刷屏了笔者朋友圈好几天,而后来几个月单从技术生态来看,并不像人们预期那般火热。不过最近刚推出的web-view组件,算是再次引发了一波小高潮。...162

-
初级前端小程序项目加载速度优化
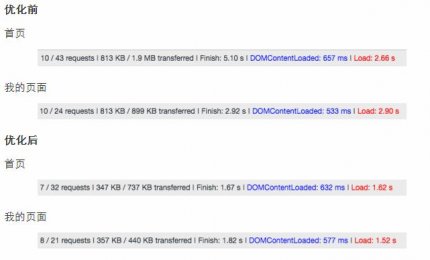
这份文字是根据近期团队做来问丁香医生 SPA 和 丁香医生小程序加载速度优化的经历整理而成。 效果 古人有一句话叫做:治感冒看疗效。既然是关于速度优化的,我们就先来看一下优...166

-
前端系列——小程序开发记录片
概要 由于公司的业务需求,本想年底偷个懒,但是开发小程序的任务袭来。 第一次开发这玩意,记录一些需要注意的点,以后再次开发时可以快速解决。 如果你是新手,推荐你先看...120

-
前端开发微信小程序的个人经验总结–持续更新【原创】
1.开发微信小程序之前,先要知道小程序是什么,优势是什么。 知乎上看到的一个回复 :https://www.zhihu.com/question/50880960 2.开始看小程序的开发文档,网上很多教程,但还是看官方的文...138

-
美团点评开源用 Vue.js 开发小程序的前端框架 mpvue
美团点评近日开源了mpvue ,这是一个使用Vue.js开发小程序的前端框架。使用此框架,开发者将得到完整的 Vue.js 开发体验,同时为 H5 和小程序提供了代码复用的能力。如果想将 H5 项目...235

-
微信小程序群功能开发-前端篇
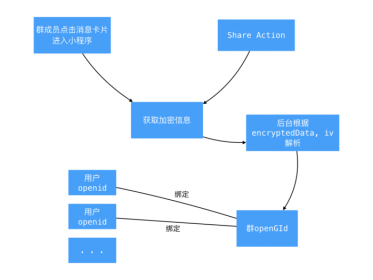
我们在一些微信群中看到过这样的小程序分享卡片:当你点进去后,会看到一个列表,里面有其他群成员的头像和相关信息。比如《王者荣耀群排行》,但是段位信息是腾讯私有的接...146

-
微信小程序 WXS 实现各大前端框架中的 filter
最近有在做小程序开发,在开发的过程中碰到一点小问题,描述一下先。 本人在职的公司对于后台获取的json数据需要做过滤转义的很多,不同的状态码会对应不同的文字,但是在微信...253

-
开发一款图片上传+用户反馈(留言)小程序,附前端+后端代码
之前帮别人开发的,只是花了一天的时间,做好了前端+后端,还有后台哦!!! 很简单的一个小程序,就是表单+图片上传。下面是小程序的界面。 代码结构 手机版后台 代码我就不...128

-
微信小程序评论/留言功能,附:前端+后端代码+视频讲解!
前端界面: 演示: !-- 表单 --form bindsubmit=formSubmitinput type=text name=liuyantext placeholder=输入留言内容 class=input-style/button formType=submit class=btn wx:if={{nickName == empty}} open-type=getUserInfo bindgetus...153

-
微信小程序发送模板消息!附前端+后端源码~
前端,index.wxml form bindsubmit=submit report-submit=true input type=text value=填写openid name=openid/input input type=text value=填写ACCESS_TOKEN name=token/input input type=text value=填写模板ID name=template/input input ty...259





