
-
问答小程序开发《二》:提问页UI设计及前端代码编写
微信小程序开发者社区()为您提供: 问答小程序开发《二》:提问页UI设计及前端代码编写 相关的资讯,希望对您有帮助。 问答小程序开发《二》:提问页UI设计及前端代码编写...189

-
微信小程序 使用LeanCloud(一)前端使用
首先声明一下,自己搞这个小程序,但是对这个后台几乎是渣渣,所以后台基本依赖别人。而今天偶然看别人写的Demo中用到了这个东西,很是好奇,后台很容易就能实现。缺点:1,价...113

-
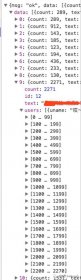
前言:做前端开发的同学,都遇到过页面节点过多,从而导致页面加载很慢,
前言:做前端开发的同学,都遇到过页面节点过多,从而导致页面加载很慢,或者浏览器直接崩溃~ 在小程序开发中,下拉刷新数据的用法应该比较多,那么小程序页面节点最大数量又...192

-
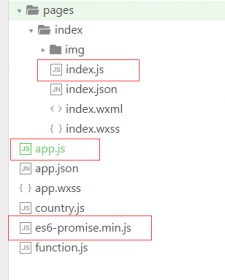
微信小程序获得userinfo、session、openid和unionid的前端及php代码
index.js文件引入es6-promise并在onLoad中写下函数:var Promise = require(../../es6-promise.min.js);//引入ES6onLoad: function () {var that = this;//第一步:更新用户信息var getUserInfo = function(){return new Promise(f...259

-
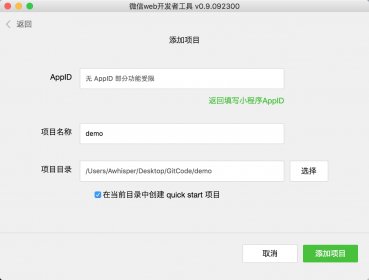
前端之巅:在Chrome浏览器上运行微信小程序
微信小程序的开发框架体验起来,还不错自带了UI框架。但是问题是它的IDE,表现起来相当的糟糕其实主要是因为,我当时买WebStorm License买了好多年。所以,我觉得他的IDE真不如我这...144

-
前端外行的微信小程序瞎折腾之旅
前言 惭愧,最近下班回家沉迷山口山了,前一阵子搞antlr语法转换,这一阵子搞微信小程序,一直拖着没写点啥,一步一步来吧,肯定都得总结点东西留给自己看的。 新技术尝鲜 我一...217

-
isux长篇干货:微信小程序初体验(上)从前端界面的开发方面谈一谈小程序
这段时间有幸加入了一个关于微信小程序的项目开发组,从无到有的根据文档自行学习了小程序的开发过程,前面已经有几位前辈的文章珠玉在前,我这里就先从前端界面的开发方面...186

-
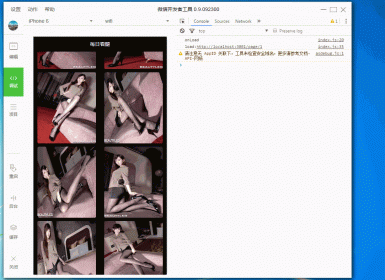
微信小程序实战教程:每日看腿(附前端,服务端demo)
功能 1.列表 了解css3的同学,简直就没有难度. 1.结构简单, 需要一个scroll-view作为滚动视图,使用这个是为了它自带的下拉刷新与上拉更多, 小程序在这里封装的很简单,直接绑定相应的事...225

-
前端圈:微信小程序开发一周总结
files.associations: { *.wxss: css, *.wxml: html } 也可以安装小程序相关插件 开始写代码 首先需要完整看完微信小程序文档(框架,组件和 API),方便后面用到时查找。 view 组件对应 html 里的...206

-
织梦检索数据查询数据库前端实现搜索功能(PHP网站通用)
安装说明: 织梦检索数据查询数据库前端实现搜索功能(PHP网站通用) 1.您需要您的电脑安装好apache环境,和mysql数据库...211





