
-
使用django开发微信小程序后端
微信小程序后端与普通web的区别 微信小程序的后端开发和普通的restful API 大致上相同,只不过要注意以下几点限制 必须使用HTTPS协议请求后端服务器 不支持COOKIE 不支持django内置的u...206

-
使用 Express 框架搭建小程序后端服务器
摘自好奇猫使用Express框架搭建小程序后端服务器,专门为小程序提供 RESTful API 服务开发环境需要的软件包版本:Node.js版本 v7.2.0npm版本 v3.10.9MongoDB版本 v3.0.6安装和启动 MongoDB 数据库...144

-
Java后端实现websocket与微信小程序端连接简单例子
直接附代码 前端代码: %@ page language=java import=java.util.* pageEncoding=UTF-8% % String path = request.getContextPath(); String basePath = request.getScheme()+://+request.getServerName()+:+request.getServerPort()+path+/; % !...113

-
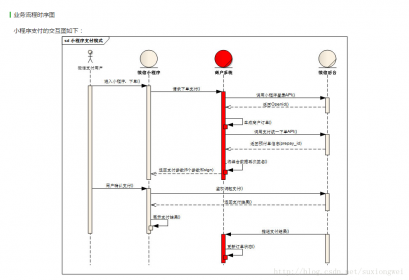
微信小程序支付(java后端)
第一步 进入 小程序,下单,请求下单支付,调用小程序登录API来获取Openid( https://mp.weixin.qq.com/debug/wxadoc/dev/api/api-login.html#wxloginobject),生成商户订单,这些都是在小程序端完成的业...120

-
小程序实现socket【workerman+thinkPHP做后端】
class Index { public function index() { // 证书最好是申请的证书 $context = array( ssl = array( // 使用绝对路径 local_cert = E:\ssl\214060279060404.pem, // 也可以是crt文件 local_pk = E:\ssl\214060279060404.key, verify...231

-
关于开发微信小程序后端linux使用xampp配置https
背景 由于最近开发微信小程序,前后端交互需要使用https协议,故需要配置https服务 服务器环境 服务器系统 ubuntu 环境 xampp SSL服务 lets encript 步骤 安装certbot-auto: wget https://dl.eff.org/c...231

-
使用ws打造一个简单的小程序websocket后端
分享者:石桥码农,原文地址 以下内容转自nodejs快速实现微信 小程序的websocket服务端,为便于读者阅读、学习,有部分删改。 正文 微信小程序对第三方服务端的网络通信方式支持...196

-
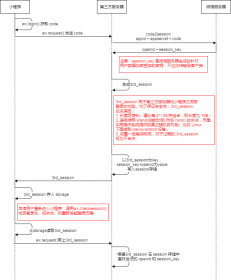
PHP作为后端对接微信小程序微信登录
步骤: 1.调用wx.login得到code 返回的结果示例: { code:051nI5Pa1XJkDs0773Pa1OWYOa1nI5PF errMsg:login:ok} 2.拿code换取session_key与openid 这里使用服务端来请求,以php为例 $code = $this-input-post(code);$json...181

-
微信小程序开发实践点滴——接入Bmob后端云及Bmob常用API的使用 ...
接入Bmob后端云 做一个简单的总结。所谓后端云,一句话概括就是跑在云端的数据库后台+服务器后台,引入到微信小程序开发中能带来的好处就是:让我们可以专注于小程序本身的业...184

-
黄秀杰---小程序对接WebSocket扫盲(PHP后端)
安装 Gateway过程 1、下载gateway zip包linux版, 2、使用Mac自带的php无效,报Please install pcntl extension. See ,没有去深究怎么安装扩展,而是改用了xmapp的可以 3、尝试使用小程序连接,小程序...254





