
-
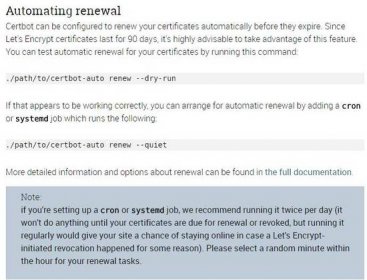
小程序后端 egg 框架开发记录
内置对象Request Response 可以在 Context 的实例上获取到当前请求的 Request(ctx.request) 和 Response(ctx.response) 实例。 ctx.response.body=和ctx.body=是等价的。 [!] 需要注意的是,获取 POST 的 body 应该...281

-
微信小程序form表单提交(PHP后端)
1.小程序相对于之前的WEB+PHP建站来说,个人理解为只是将web放到了微信端,用小程序固定的格式前前端进行布局、事件触发和数据的输送和读取,服务器端可以用任何后端语言写,但...186

-
“i爱记账” 小程序后端开发小结
前言最近十天公司接了个新需求-开发一个基于微信小程序的记账工具产品。秉着对新技术的热爱,猿哥开始了一边学习一边开发的探索之旅。第1条经验涉及到金额计算的地方一定要小...226

-
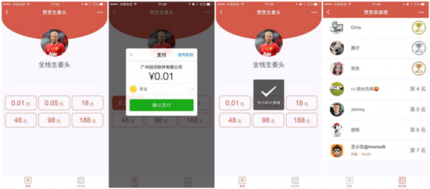
实战:“赞赏”小程序前后端完整设计与代码讲解
微信小程序推出以后,我在公司内部开过几场小程序开发培训课。出于培训课程需要,以公众号赞赏 ... 微信小程序推出以后,我在公司内部开过几场小程序开发培训课。出于培训课程...117

-
微信心邮小程序开发实战(三)-心情列表与添加(BMOB后端)
回顾上一篇文章讲了微信小程序心邮信箱功能的实现,这节讲代码心情列表的实现,这跟上节信箱列表差不多,只是只显示自己的心情,这个就不讲了,讲下如何添加倾诉心情。添加...104

-
微信心邮小程序开发实战(二)-信箱功能(BMOB后端)
信箱功能 第一步:在微信小程序开发工具Pages建立信箱文件mail/├── mail .js ├── mail .json ├── mail .wxml └── mail.wxss1. mail.js 页面显示时查询数据 把查询的数据setData到模版页面...240

-
微信心邮小程序开发实战(1)-准备工作(BMOB后端)
上线时间:2017-1-9(小程序公开上线的第一天)上线3个月后用户情况日活跃数:50014天后新增留存数平均大约6%总访问用户大约3W+微信后台新增留存数累计访问用户审核未通过原因贡献...194

-
微信小程序笔记《三》:彩蛋“谁更帅”;图片投票含后端
构思毕竟是个彩蛋,整个构思来自一个玩笑。这个玩笑就是比谁更帅的一个投票App,缘由看下方图片。缘由那么一个简单的双人投票应用需要考虑哪些方面。UI界面整个界面需要非常简...89

-
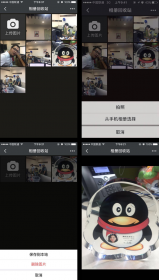
【微信小程序】一个相册小程序源码几乎包含了前后端所有基本知识 ...
本文转自weapp-demo-album,为便于阅读有部分删改。此文包含了前端上传接口的调用,预览图片接口的调用,包含了后端服务器nginx部署,是一个比较全面的小程序全栈源码。耐心读下来...137

-
微信小程序的探讨--与外站进行数据传输、前后端交互
微信小程序的探讨--与外站进行数据传输、前后端交互、页面之间传值 与外站进行数据传输 view class = bt-ok bindtap = okClick 确定提交 / view Page({ //确认提交 okClick: function () { var that = this...157





