
-
【基础】微信小程序flex布局
布局基础 默认每个View进行垂直布局。每个view占据一行。 flex布局(设置display=flex) 平面布局有一个主轴和交叉轴(类似于平面坐标中的X轴和 Y轴) 默认X轴为主轴 Y轴为交叉轴 flex容...95

-
微信小程序基础
2018 年过了不到一个月,时间虽短但有一样新东西在这短短时间里就火了起来。从跳一跳,到坦克大战,再到头脑王者,微信小游戏好像突然将时间拉回到了过去。餐桌上、休息时大家...170

-
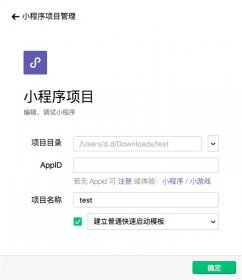
微信小程序开发基础(1)
微信小程序开发文档 https://mp.weixin.qq.com/debug/wxadoc/dev/ 设置入口文件 微信小程序开发文档https://mp.weixin.qq.com/debug/wxadoc/dev/设置入口文件 自动生成目录 在pages下新建一个文件夹(a1),然后...140

-
微信小程序开发基础(2)事件
事件的类别 点击事件 tap 长按事件 longtap 触摸事件 touchstart touchend touchmove touchcancel 其他 submit input. 事件的绑定 bind绑定 父类及父父..类都触发 catch绑定 父类不触发 事件的对象 类型...138

-
微信小程序开发基础(3)app.json配置
pages:[pages/case/kuaidi,pages/event/index,pages/index/index,pages/logs/logs,pages/firstpage/first ], 窗口配置 window:{backgroundTextStyle:light,navigationBarBackgroundColor: #ccc,navigationBarTitleText: 王明昌博客,navigationBarT...115

-
微信小程序开发基础(4)生命周期(app.js)
onLaunch 小程序启动 onShow 处于前台时执行 onHide 处于后台时执行 //app.jsApp({ onLaunch: function () {// 展示本地存储能力var logs = wx.getStorageSync(logs) || []logs.unshift(Date.now())wx.setStorageSync(logs, log...155

-
微信小程序开发基础(5)传参
1. index.js wx.navigateTo 可返回 itemClick:function(){ wx.navigateTo({url:../log/log?id=1})} 2.redirectTo 不可返回 itemClick:function(){ wx.redirectTo({url:../log/log?id=1})} 3.navigator 可返回 navigator url=../log/log?id=1........189

-
小程序基础能力及开发者工具升级
小程序新增打开公众号文章,意见反馈等新能力。开发者工具支持代码云端托管,并优化了开发版预览方式和界面布局。 01 基础功能更新 小程序新增打开公众号文章功能。可以打开已...229

-
DedeCms基础教程:基本类文件介绍
DedeCms基本的类文件说明 (这里只说明 include 或其它目录一些重要的inc 文件,至于模块或功能性的文件,实际上一般每...187

-
DedeCMS 菜鸟级基础问题解决方法大汇总
DedeCMS是非常好用并且普及率也是非常高的PHP开源建站程序,由于官方论坛比较冷清,很多朋友提出的问题都是非常基...202





