
-
微信小程序开发问答《五十六》时间戳获取js 竖向滚动页面出现遮挡问题 ..
1、这一种直接把毫秒后三位变成0 [javascript]view plaincopy print? vartimestamp=Date.parse(newDate()); console.log(timestamp) 打印结果是:1500624599000 2、获取了当前毫秒的时间戳 [javascript]view plaincopy pri...182

-
连胜--小程序中滚动条的使用,wx.pageScrollTo和scroll-view的对比 ...
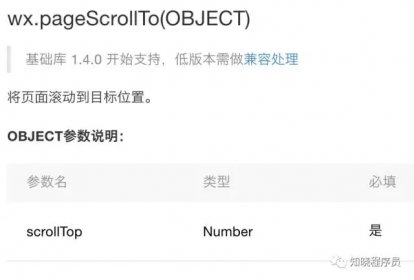
前言:近期小程序项目中用到了滚动条功能,官方文档中提供两种方式。即wx.pageScrollTo滚动到page页面的指定位置,组件可以设置scroll-top或者scroll-left的值,今天探讨一下使用哪种方式...151

-
微信小程序--获取屏幕宽度及弹窗滚动与页面滚动冲突
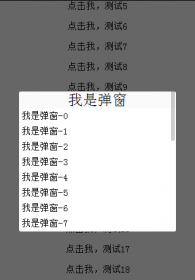
1.获取屏幕宽度,并赋值给view wx.getSystemInfo({success: function (res) {// console.log(res.windowWidth) 屏幕宽度that.setData({windowWidth: res.windowWidth})}}) 2.最近遇到自定义弹窗滚动问题,当文本页面过长...263

-
微信小程序下拉滚动选择器picker绑定数据的两种方式
微信 小程序下拉滚动选择器picker绑定数据的两种方式 本地数据绑定和wx.request(OBJECT) json数据绑定 1.本地数据绑定 (对象数组) Page({ data :{ //户型 这是一个本地的对象,然后绑定到页...153

-
微信小程序实现滚动加载更多
1.需要用到的组件和api scroll-view(可滚动视图区域) wx.showToast(OBJECT)显示消息提示窗----显示loading小菊花用的 2.需要用到的属性 3.scrol-view需要指定一个高度,这个高度可以按自己的需求...158

-
解决小程序点击弹出模态框,子父级都有滚动条问题
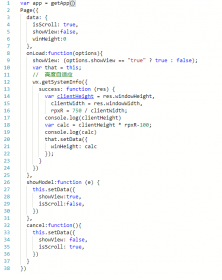
思考步骤: 1.使用作为根节点包裹所有view,并动态绑定scroll-view的scroll-y属性,自定义它的高度,var calc = clientHeight * rpxR-100; -100是因为我底部有选项卡,你若不需要就不用减; 2.点击...238

-
微信小程序 scroll-view滚动到底部事件不触犯的锅
今日准备把微信小程序的下拉刷新做一下,没想到我绑定了bindscrolltolower事件,但是居然不触发,我设置了lower-threshold高度无济于事.最后经过不懈的努力,找了很多资料,才发现,居然要...153

-
微信小程序之判断页面滚动方向
需求 微信小程序中如果判断页面滚动方向? 解决方案 1.用到微信小程序API 2.获取页面实际高度 !--WXML--view id=boxview class=list wx:for={{List}} wx:key=List{{index}}image mode=aspectFill class=list_img src...232

-
dede5.5增加滚动公告或站内新闻办法
本站使用一直使用的是dede5.5在这里也非常感谢织梦科技,因为确实不错!!加上自己增加的一些改进吧,觉得还不错,这次...180

-
织梦DEDECMS循环滚动图片制作方法
织梦DEDECMS关键字描述:制作 教程 图片 织梦DEDECMS滚动 循环 设定 字幕 用于 behavior 。 之前也有人发了很多关于DEDEC...154





