
-
微信小程序设置http请求的步骤详解----结合后台接口文档
分享者:kingrome2017,来自原文地址 var root = https://testapi.bidata.com.cn/platform/v3; var env = dev; var _getURL = function(url) { if(env == mock) { return url + .json; } else { return root + url; } }; var _request = functio...232

-
微信小程序 swiper scroll-view height设置自适应
分享者:kingrome2017,来自原文地址 滑动tab选项卡 高度不能自适应问题 wxml swiper id=swiper1 bindchange=intervalChange current={{mycurrent}} style=height: {{clientHeight?clientHeight+px:auto}} !--软件著作权-- s...195

-
使用ws打造一个简单的小程序websocket后端
分享者:石桥码农,原文地址 以下内容转自nodejs快速实现微信 小程序的websocket服务端,为便于读者阅读、学习,有部分删改。 正文 微信小程序对第三方服务端的网络通信方式支持...196

-
微信小程序息屏、返回、还是Home键操作,引用fontawesome字体图解 ..
一:辨别息屏、返回、还是Home键操作 分享者:笙语亦凉,原文地址 我们公司在做一个客户端和小程序互相控制的小程序,两者都可以控制用户是否退出,因为安卓手机第一次扫码进...184

-
微信小程序复杂数据结构模版渲染
作者:倾听岁月,原文地址 在小程序开发过程中,有时我们只需要修改局部变量,也就是渲染局部数据,而不用将整体的模版渲染一次。其实我也不是很理解,模版渲染是每次调用...106

-
小程序分享页面分享之动态页面分享/模板页面分享
小程序的分享功能比较简单,直接在page 里加 onShareAppMessage 属性, 官网代码如下: Page({ onShareAppMessage: function () { return { title: 自定义分享标题, path: /page/user?id=123 } } }) 但是,如果是模...116

-
微信小程序获取input里面的内容,动态的加载数据,随机字符串产生函数 时间戳
分享者:冉然,来自原文地址 一:随机字符串产生函数 时间戳产生函数 随机函数的产生: createNonceStr: function () { return Math.random().toString(36).substr(2, 15) }, 时间戳产生的函数: createTi...230

-
微信小程序下拉下拉不隔断, "enablePullDownRefresh" 下拉刷新无效 ...
分享者:xiaochun365,来自原文地址 一:上拉下拉不会隔断 最开始看到效果图,不错,第一想到的是用做的,添加浮动层,然后设置浮动层高度。其实不然,大牛是enablePullDownRefresh: t...249

-
微信小程序图片选择、上传到服务器、预览(PHP)
作者:Y-J-Le,来自原文地址 小程序实现选择图片、预览图片、上传到开发者服务器上 后台使用的tp3.2 图片上传 请求时候的header参考时可以去掉(个人后台验证权限使用) 小程序前端代...184

-
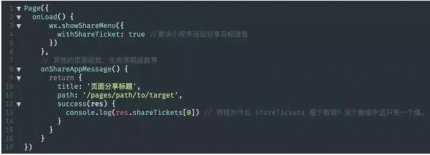
在微信小程序中获取微信群 ID
来自公众号:知晓程序 两种读取方式根据官方文档,我们可以通过以下两个方式,读取到微信群 ID 的信息: 当用户成功地将小程序页面分享到微信群后,小程序的回调结果中可以获...174





