
-
WxTouchEvent 微信小程序手势事件库
由于微信小程序只能够支持 tap,longtap,touchstart,touchmove,touchcancel,touchend时间,对于比较复杂的事件只能自己实现 因此自己对alloyFinger库进行了改造,开发了时候微信小程序手势事件库W...241

-
微信小程序全局配置与轮播图
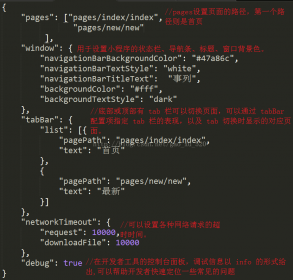
作者:汉堡请不要欺负面条,来自原文地址 一:全局配置 一.app.json 使用app.json文件来对微信小程序进行全局配置,决定页面文件的路径、窗口表现、设置网络超时时间、设置多 tab 等...103

-
微信小程序项目总结《三》阅读首页、阅读详情开发
第五章 阅读首页在写这部分代码的时候,我用的是死数据,但后来发现数据填充的时候太凌乱,就模仿真实向服务器请求数据的模式,将所有数据提取到外面,用数据绑定的方式在逻...202

-
微信小程序项目总结《四》电影首页、电影更多开发
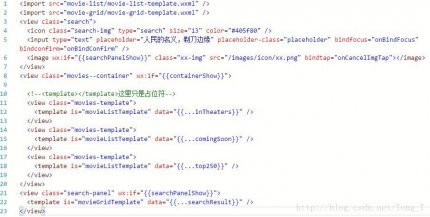
这里首先规划了单个电影小模版,由一张图片,名字,星星图片,评分组成;然后形成每一个电影list,循环重复。有模板的组件,对于后面的开发,百利而无一害,十分方便。而这一...188

-
小程序自带缓存数据库使用
小程序之所以能有优秀流畅的表现,另一方面是依托微信宿主,从网络层面保证充足的带宽和速度响应,要知道当年为了对抗MSN。QQ单点突破,对网络基础设置到技术架构做了众多的优...202

-
关于开发微信小程序后端linux使用xampp配置https
背景 由于最近开发微信小程序,前后端交互需要使用https协议,故需要配置https服务 服务器环境 服务器系统 ubuntu 环境 xampp SSL服务 lets encript 步骤 安装certbot-auto: wget https://dl.eff.org/c...231

-
微信小程序---数据传递
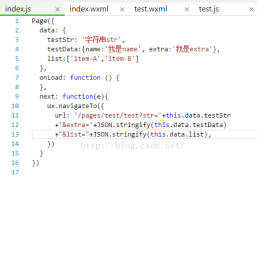
先告诉你,本质上都是string类型传递。但是对于对象和数组集合的传递需要小小的处理一下传递时的数据和接收后的数据。 1,传递基本数据类型 index.js 发送页JS [javascript] view plain c...119

-
微信小程序带字母滑动的listview, js中回调函数
分享者:kingrome2017,来自原文地址 一:带字母滑动的listview wxml !--字母滑动-- view class=letter-position wx:if={{filterType == name}} hidden={{letterShow?true:}} style=z-index:{{Zindex}} catchtouchstart=handlerAlph...200

-
微信小程序重新调起授权用户信息,扫码进入小程序获取二维码携带参数 ...
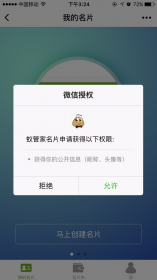
分享者:秋子,原文地址 一:用户拒绝授权使用 wx.openSetting({}) 重新调起授权用户信息 场景模拟: 用户进入微信 小程序-程序调出授权 选择拒绝之后,需要用到用户授权才能正常使用...243

-
微信小程序用户名、密码页面设计
.wxml页面 view class=section form bindsubmit=bindFormSubmit bindreset=formReset text日期选择/text view class=textareaT name=userName text class=textriqi{{dateValue}}/text picker mode=date value={{dateValue}} start=1999-01-01 end=299...226





