
-
微信小程序闭包问题引发的JS闭包解决方案
看到标题闭包很多人会觉得懵逼包括我在内,之前对闭包有所听闻但始终无法准确全面的了解。对于前端同学无论在面试还是在开发,都逃不过关于闭包的问题。最近小程序项目中遇...160

-
微信小程序历险记:表单取值为字符串,生命周期,bindtap事件遇上bindtouchend事
分享者:meahu,来自原文地址 一:表单取值为字符串 input 有这样的事件:bindinput、bindfocus、bindblur、bindconfirm,通过这些事件能拿到表单的相关信息。 如 function bindinput(e){ var number =...242

-
微信小程序动态的加载数据,动态设置导航条,用ES6Promise.all批量上传文件 ..
一:动态设置导航条 分享者:HaiJing1995,来自原文地址 我们知道微信小程序中设置导航条可以直接在json文件中设置 navigationBarTitleText = String 就可以了 但是我们有时可能需要根据不同...154

-
微信小程序--Ble蓝牙
蓝牙适配器接口是基础库版本 1.1.0 开始支持。 iOS 微信客户端 6.5.6 版本开始支持,Android 客户端目前已经开始支持 蓝牙总共增加了18个api接口。 2.Api分类 搜索类 连接类 通信类 3.API的...249

-
微信小程序的事件及生命周期
今天我们还是从四个方面来了解小程序: ●常用事件和事件冒泡 ●配置 ●app生命周期及app对象的使用 ●页面的生命周期 一、事件的绑定: 事件一方面可以理解成用户的行为,当用户对...158

-
微信小程序 UI样式基础及相对定位和绝对定位
一:UI样式基础 尺寸 /*width: 宽*/ /*height: 高*/ /*min-width: 最小宽度*/ /*max-width: 最大宽度*/ /*min-height: 最小高度*/ /*max-height: 最大高度*/ 背景 /*background-color: 背景颜色*/ /*background-image: 背景...250

-
使用nodejs获取微信小程序带参数二维码
作者:兴xing0_0,来自原文地址 由于项目需求,需要获取小程序页面的带有参数的二维码。好,那就看文档搞吧。 之前都是写前端,没有写过后台的东西,这次难得有机会组长让我试...159

-
微信小程序判断接口是否可用,方法之间的值传递
一:判断接口是否可用 //判断接口是否可用if (wx.openBluetoothAdapter) { wx.openBluetoothAdapter() } else { // 如果希望用户在最新版本的客户端上体验您的小程序,可以这样子提示 wx.showModal({ tit...265

-
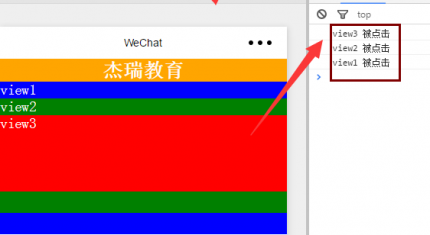
微信小程序双击事件,事件冒泡,bangtap,catchtap事件绑定
一:单击、双击及长按事件 事件绑定 事件绑定的写法同组件的属性,以 key、value 的形式。 key 以bind或catch开头,然后跟上事件的类型,如bindtap, catchtouchstart value 是一个字符串,需要...216

-
微信小程序 动态绑定事件 且通过事件修改样式
scroll-view class=reportTypeScroll scroll-x=true scroll-left={{toLeftNum}} block wx:for-items={{reportTypeList}} wx:key={{index}} text type=primary style=width:{{itemWidth}}rpx; bindtap=bind{{item.id}} data-typeid={{item.id}} class={{curr...237





