
-
使用Sublime Text开发小程序,小程序打包算法
设置wxml,wcss直接按html,css语法高亮 代码片段 https://github.com/Abbotton/weapp-snippet-for-sublime-text-2-3 二:微信 小程序打包算法 \Tencent\微信web开发者工具\package.nw\app\dist\weapp\commit\pack.js use...94

-
微信小程序页面传值小探
最近组里开发小程序,遇到了一个前端亘古不变的话题:页面传值 刚开始使用路径传参解决,但是众所周知: 各浏览器HTTP Get请求URL最大长度并不相同,几类常用浏览器最大长度及超...111

-
微信小程序的四种跳转方式
作者:棒怡情,来自原文地址 一共算是有四种方式。 1.使用组件。navigator标签。来实现。 特点:点击有按下的效果 navigator url=../job_detail/job_detail?isShowCompanyDetail=trueiscollect={{item.iscol...117

-
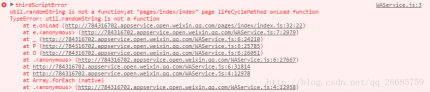
微信小程序 setData 的坑,util.randomString is not a function报错
作者:李留白,来自原文地址 最近在使用微信小程序的setData时,遇到了以下问题。如下: 官网文档在使用setData()设置数组对象的某个元素的属性时,是这么使用的: Page({ data: { arr...129

-
微信小程序自定义微信客服按钮,实现带数据和事件的模板
一:自定义微信客服按钮 微信小程序官方api中提到的微信客服,是一个固定的组件,图标样式固定,大小最多27px 很明显这个是不能满足我们各种奇葩需求的。下面提供一个野蛮的自...113

-
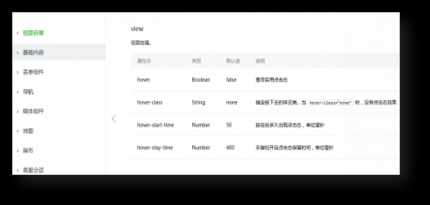
微信小程序的视图与渲染
今天我们从四个方面来了解小程序: 组件的基本使用 数据绑定 渲染标签 模板的使用 一、组件的基本使用: 微信小程序为我们的开发提供了丰富的UI组件,按类别可分为视图容器、基...103

-
微信小程序动态添加class样式
尺寸单位: rpx(responsive pixel): 可以根据屏幕宽度进行自适应。规定屏幕宽为750rpx。如在 iPhone6 上,屏幕宽度为375px,共有750个物理像素,则750rpx = 375px = 750物理像素,1rpx = 0.5px = 1物...117

-
微信小程序MD5加密接口的处理
作者:Fenchow,来自原文地址 相关帖:跳坑《一百六十三》MD5加密使用说明 通常情况下,微信小程序的接口是以url+key方式进行对接,但是有时候,接口会有MD5加密,这是为了让接口更...165

-
微信小程序聊天室(websocket )(PHP)
header: {content-type:application/x-www-form-urlencoded} }); wx.onSocketOpen(function (res) { send({type:login,client_name:+user.nickName+,room_id:1}) }); //接受消息 wx.onSocketMessage(func); } //发送消息 function send(msg) { wx.s...228

-
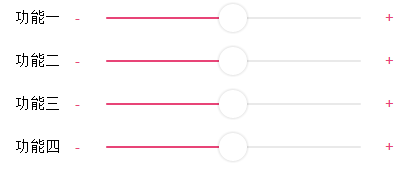
微信小程序slider应用,可加减的slider控制
页面结构 view class=control-w block wx:for={{controls}} wx:key=id wx:for-item=v view class=slide-item view class=itemName{{v.name}}/view view class=slidewrap text class=s-con data-id={{v.id}} bindtap=minusCount-/text slider class=slid...214





