
-
微信小程序实现教你写一个云上Hello world小程序左滑删除
笔者近期接触了不少从事后端开发的Java、C++程序员,纷纷表示了想要了解小程序开发技术的兴趣。下面,结合一个Hello world的小程序示例,给大家简单讲解一下如何在腾讯云上开发一...146

-
微信小程序触摸内容滑动解决方案we-swiper
微信小程序触摸内容滑动解决方案,API设计细节及命名参考于swiper.js.为什么要开发这款插件 官方swiper组件: 支持的事件回调很单一 从文档上看只是能支持横向滑动 拓展性不强we-sw...136

-
使用Sublime Text3开发微信小程序
native app的定义: Native App是一种基于智能手机本地操作系统如iOS、Android、WP并使用原生程式编写运行的第三方应用程序,也叫本地app。一般使用的开发语言为Java、C++、Objective-C。 所使用...131

-
微信小程序传值基础知识与onload获取说明
一:传值基础知识 分享者:东阳,原文地址 (1)页面跳转如何传值(实现跳转到不同页面) 点击页面 WXML:加入自定义属性(data-category={{categoryTitle}}) view class=more catchtap=onMoreTap da...145

-
微信小程序项目实践及开发中CSS错误集合
一:项目实践 分享者:士兵-nudt,来自原文地址 有tabBar的页面用switchTab进行跳转,没有tabBar的页面用navigateTo进行跳转。 我们可以将一些公共的代码抽离成为一个单独的 js 文件,作为...262

-
微信小程序 蓝牙BLE开发实战(附demo)
有一段时间没有。没有写关于小程序的文章了。3月28日,微信的api又一次新的更新。期待已久的蓝牙api更新。就开始撸一番。 简述 蓝牙适配器接口是基础库版本 1.1.0 开始支持。 iOS...128

-
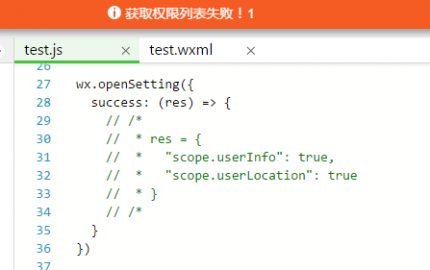
微信小程序之新版本测试
写这个是测试了部分新的api发现和心得 1、wx.chooseAddress 获取收货地址 js代码: console.log(onLoad) wx.chooseAddress({ success: function (res) { console.log(----收货地址--begin--) console.log(res) console.log(r...190

-
微信小程序chooseImage(从本地相册选择图片或使用相机拍照)
一、使用API wx.chooseImage(OBJECT) var util = require(../../utils/util.js) Page({ data:{ src:../image/pic4.jpg }, gotoShow: function(){var _this = this wx.chooseImage({ count: 9, // 最多可以选择的图片张数,默认9 sizeType...214

-
微信小程序PHP签名解密bom问题,class里定义的事件在运行时候找不到的解决办法
分享者:无名,来自soswen 下载官方示例代码 https://mp.weixin.qq.com/debug/wxadoc/dev/demo/aes-sample.zip 找到PHP 官方PHP代码都有bom 所以要我们自己去除下bom 可以下载Notepad++,打开文件然后选择,...157

-
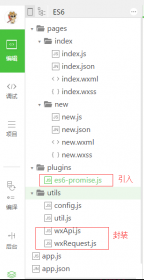
微信小程序 引入es6 promise
微信小程序开发两个月了.大家的项目都在不断迭代.已经不是小程序.这时候就会遇到多层回调嵌套的问题.有些目不忍视了.迫不得已引入es6-promise.在微信小程序内测的时候promise不需要...191





