
-
用Baas在腾讯云上开发小程序-系列4:实现客户侧商品列表、商品详情页程序 .
一、实验简介 通过实现商品列表、商品详情页程序,熟练掌握云端数据表查询操作。 二、实验目标 掌握小程序调试方法 掌握小程序操作云端数据方法 掌握云端数据表增删改查操作...167

-
用canvas在微信小程序上画时钟教程
分享者:lastnigtic,原文地址 推荐阅读:跳坑《一百一十一》canvas相关问题说明 最近开始学习canvas,看了慕课网的一个视频,开始自己动手在微信小程序上画个时钟, 首先我们可以先...102

-
用Baas在腾讯云上开发小程序《一》:搭建API WEB WebSocket 服务器 ...
一、实验简介 本实验详细介绍小程序和服务号开发环境及云端软件安装部署; 通过实验操作掌握 Docker、 Git、Phabricator 等云端软件使用;掌握各云资源的创建和管理方法。 二、实验目...178

-
范小饭:微信小程序常用组件详解(2) switch,icon,navigator,audio,video ...
一、开关选择器---switch 开关选择器小案例 text.wxml view class=pageview class=item声音switch type=switch checked bindchange=change //viewview class=item震动switch type=switch bindchange=change //view/view text.js Page({c...101

-
微信小程序下拉刷新,上拉加载及下拉列表制作
一:下拉刷新 上拉加载 下拉刷新 小程序页面集成了下拉功能,并提供了接口,我们只需要一些配置就可以拿到事件的回调。 需要在 .json 文件中配置。 如果配置在app.json文件中,那么...173

-
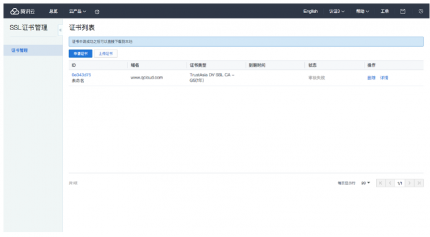
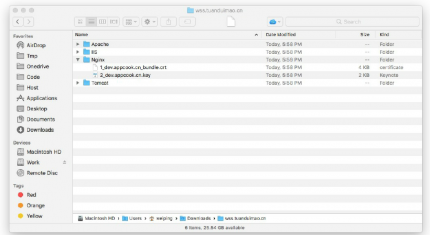
如何用Baas在腾讯云上开发小程序《二》:搭建Phabricator开发管理平台 ...
一、搭建Phabricator开发管理平台1.1 上传 SSL/TLS 证书 第一步:下载证书并解压 第二步:将证书和私钥上传到开发管理平台服务器 1. sftp buntu@123.207.229.222. put 1_dev.* 第三步:将证书和私钥...95

-
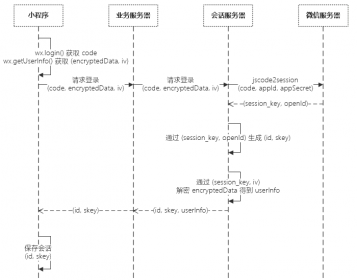
浅谈对腾讯云微信小程序解决方案服务端的理解(主要针对信道服务) ...
天下雪:新增一个系列:腾讯云相关,以便更好的查看跟腾讯云相关的小程序问题 作者:scnu_lyp,来自原文地址 微信小程序从1月9号面世,到现在才1个多月,很多相关资料还不够完善...174

-
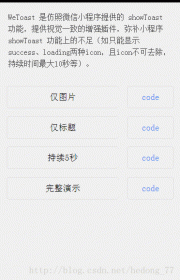
微信小程序之自定义Toast
有时候官方的样式并不能满足业务要求,怎么办呢,当然有解决办法了。有一个插件可以直接帮我们完成,WeToast。先来看一下效果图: 怎么用呢,我们来看一下: WeTaost插件源码位于...174

-
微信小程序网络请求的参数形式
参数对象: var saveData = { sex: , birthday1: 1987, birthday2: 1999, stature1: 120, stature2: 155, title: } util.get(url ,saveData ,{},{} ) 如上图,这是浏览器显示的非小程序的网络请求的提交参数,提交后是有...217

-
织梦DEDECMS自定义表单提示数据校验不对,程序自动返回怎么办?
在做织梦网站建设时,涉及到dedecms自定义表单问题数据校验不对,程序返回,相信大家经常会遇到此问题,具体错误如...115





