
-
微信小程序中使用腾讯地图sdk
近期在做一款彩票服务类项目中用到了腾讯地图提供的小程序解决方案,拿来给大家分享一下! 使用起来非常简单,就是一些功能还有待完善。 官方文档: 步骤: 申请开发者密钥(...203

-
微信小程序构架全解
最近小程序被炒的火热。很多人应该已经尝试了微信小程序,我也抱着学习的态度,准备研究一下。研究之后感觉还可以,如果有h5和angular(或vue)基础的话,入门还是比较容易的。...215

-
小程序之ecshop地址3级联动
picker标签,官方给出的实例: view class=section view class=section__title地区选择器/view picker bindchange=bindPickerChange value={{index}} range={{array}} view class=picker 当前选择:{{array[index]}} /view /picker /v...237

-
从iOS来看微信小程序
来自原文地址 本文由iMetalk团队的成员Lefe完成,主要帮助读者从iOS的角度入门小程序。 对于一名iOS开发者来说,微信小程序的出现,让我们感觉到些许的不安,Lefe接触一段时间后,发...102

-
使用BmobSDK开源心邮小程序(操作心情、点赞、评论等)
使用BmobSDK完美地解决了缺少后端协作的烦恼; 使用教程: 第一步:创建项目,记得填入你自己的AppId(必须填入AppId,不然无法调用wx.login())。 第二步:下载该demo。 第三步:在微信小...127

-
小程序入门基础:新闻列表页面构建-数据绑定-for循环
不支持important color不支持父级覆盖 如果视图滚动,则上层的vew背景色是半透明的,没法遮挡 事件绑定不支持delagate吧 wx.login 不支持断网设置,会很慢,只能超时 获取网络状态,不管...199

-
又拍云微信小程序 SDK
使用 使用方式可以参考 demo 软链 upyun-wxapp-sdk.js 到微信小程序项目 通过require引入Upyun类,并初始化一个实例 调用upyun.upload方法上传文件 下载微信小程序开发工具 增加 demo 目录为新项...210

-
小程序基础组件与导航组件(icon,text,progress,navigator)
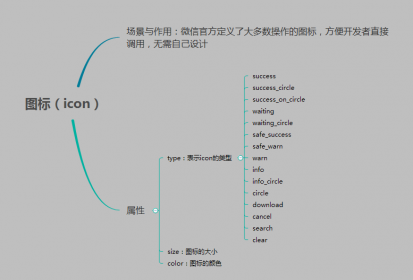
目录: 1.基础组件 1.1 图标 icon 1.2 文本 text 1.3 进度条 progress 2.导航组件(navigator) 1.基础组件 1.1 图标 icon (1)总结 (2) 案例 效果截图 page.wxml view class=type-group block wx:for={{iconType}} icon type...231

-
小程序要求的 TLS 版本必须大于等于 1.2
此问题最近在微信小程序开发中,比较常见。 在解决这个问题之前,我们需要了解一下,当前的系统环境是否支持TLS1.2以上,可以参考一下表格: 来源 :微软官方 确认系统支持以后...191

-
github精选:微信小程序常见问题
1. 微信小程序JS为什么无法使用 document,window 等。 由于小程序开发框架的逻辑层并非运行在浏览器环境中,而是运行在App Service Thread中,视图层View运行在View Thread,由Webview实现渲染,...136





