
-
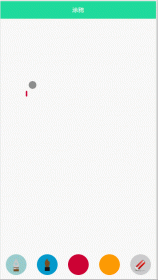
微信小程序canvas组件简单运用之涂鸦
view class=container !--画布区域-- view class=canvas_area !--注意:同一页面中的 canvas-id 不可重复,如果使用一个已经出现过的 canvas-id,该 canvas 标签对应的画布将被隐藏并不再正常工作-- can...137

-
微信小程序语音与讯飞语音识别踩坑过程
公司要在微信小程序上面实现语音识别的功能,后端的踩坑功能就落到了我的头上了。本着好好学习,努力研究的精神,二话不说就接下了这个任务了。 我在公司的开发环境是在Win...194

-
微信小程序学习:使用picker封装省市区三级联动模板
目前学习小程序更多的是看看能否二次封装其它组件,利于以后能快速开发各种小程序应用。目前发现picker的selector模式只有一级下拉,那么我们是否可以通过3个picker来实现三级联动...229

-
微信小程序_简单页面实现(附demo)
这篇文章主要是用微信小程序的一些基本组件,做了一个简单的页面来和小伙伴们一起分享,如果有问题欢迎留言。 先看下效果图: js代码部分: [javascript]view plaincopy print? Page({ data:...111

-
微信小程序中input组件的type属性3个值的作用
input组件是小程序的内容输入框组件,通常是这样来使用的: input type=text placeholder=输入点内容吧 / 从文档中可以看到,type属性有三个值:text, number,digit。当我们使用这三个属性值,...238

-
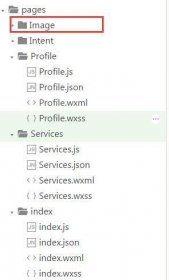
微信小程序tabBar不显示:缺少文件,错误信息:error:iconPath=
作者:小程序;来自原文地址;本文中提及了一个较为常见的错误,这个错误在预览时经常遇到,这个说明将帮助到大家; 1.list中的第一个tab的地址必须定义在pages 中 pages:[pages/Inte...243

-
微信小程序填坑-Android真机环境下的bluebird.js
本文由两个作者,一名为weappdev社区的Daissmentii,一名为简书的一斤代码,面对的都是同一个问题,所以我都列举在下面,给同学们参考了 1:Daissmentii的方案: 前言 如果你恰巧使用的...103

-
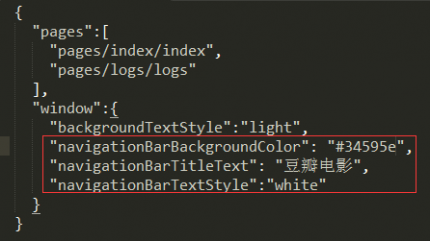
wyao:微信小程序入门三:豆瓣电影实战
微信小应用借鉴了很多web的理念,但是其与传统的webApp、微信公共号这些BS架构不同,他是CS架构,是客户端的程序 小程序开发实战--豆瓣电影 项目配置 -在app.jsop中进行简单配置 --n...229

-
咔咔大韦:微信小程序 quick start项目解析
很有意思的是微信自己的语言竟然是抄袭,wxml相当于html,把ht换成了wx ,wxss相当于css,把c换成了wx而已。 pages是存放网页的地方。 utils是微信小程序的js工具类 app.js是小程序的脚本代...154

-
oopsguy精品教程《三》微信小程序之ES6与事项助手
继作者出产两篇经典之后,有段时间没有出新文章了,这是最新的一篇,强烈推荐阅读;下面的相关文章为作者的另外两篇教程: 好久没有写关于微信小程序的随笔了,其实是不知道...110





