
-
微信小程序入门实战:知识准备及入门实战基础
一:知识准备 基本的准备工作 -知识储备 --基础:HTML+JS+CSS --进阶:React、Vue -工具安装 --工具由微信官方提供 ---下载地址:https://github.com/zce/weapp-demo -项目预览校验环境 --根据目录进行...207

-
滴滴出行在小程序里的实践
这篇分享,详细的介绍了滴滴出行团队前端负责人对小程序的研究成果;...107

-
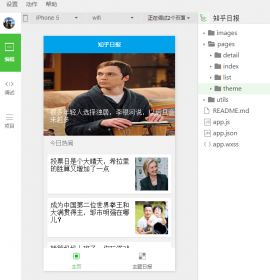
微信小程序开启实战之旅《一》:知乎日报
前言 看了那么多的小程序入门,想必各位看官也差不多对小程序已经有了一定的了解。这篇文章就不再主讲入门,现在我们要通过一个知乎日报的小程序去实践一下,加深对微信小程...132

-
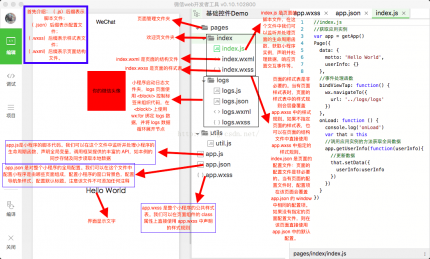
微信小程序基础《二》新建项目文件详细图解,最简单Demo设计 ... ...
第一部分:新建的项目文件图解 第二部分:最简单的Demo设计使用 这个小Demo,代码量不多:导航样式、View、Text、点击、JS交互的使用,主要是理解每个后缀文件的功能,然后才能更好...156

-
微信小程序学习点滴《十一》:选择器 时间选择器 日期选择器 地区选择器 .
用微信封装好的控件感觉很好,为我们开发人员省去了很多麻烦.弊端就是不能做大量的自定义.今天试用了选择器. 上gif: 上代码: 1.index.js //index.js //获取应用实例 var app = getApp() Page({ d...155

-
腾讯Bugly干货:微信小程序“信用卡还款”项目实践
11月3日晚,微信团队对外宣布,微信小程序开放公测。开发者可登陆微信公众平台申请,开发完成后可以提交审核,公测期间暂不能发布。 我们前一段时间也进行了小程序开发,现在...218

-
hss01248:全流程详解:小程序基本开发框架的搭建
使用开发工具的正确姿势 微信提供的开发工具的编辑功能不是一般的水,写代码肯定不能用它,否则就是浪费生命.不说别的,连自动保存都没有,第一次写时写了一个多小时,后面下班直接...234

-
天河微信小程序入门《三》:打通任督二脉,前后台互通
天河君在申请到https证书后就第一时间去部署后台环境,但是发现每次访问https都要带上8443端口实在是很坑爹啊,作为一个强迫症晚期,我要做的自然是不带端口直接访问。 打开你t...130

-
isux长篇干货:微信小程序初体验(上)从前端界面的开发方面谈一谈小程序
这段时间有幸加入了一个关于微信小程序的项目开发组,从无到有的根据文档自行学习了小程序的开发过程,前面已经有几位前辈的文章珠玉在前,我这里就先从前端界面的开发方面...169

-
从iOS到微信小程序的学习心得
上周微信小程序公测了,允许开发者将应用提交到微信公众平台审核,但暂时还不能发布。 微信小程序是不用下载即能使用的应用,它相比原生app更新实时、跨平台、开发成本低、使...162





