
-
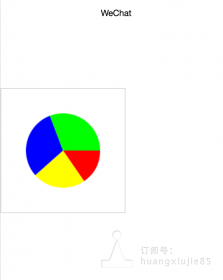
秀杰实战教程系列《二》:微信小程序绘图课程之饼图
官方文档:https://mp.weixin.qq.com/debug/wxadoc/dev/api/api-canvas.html思路是先画第一段弧,然后连线回圆心,关闭路径,注意不需要连线到起始位,用fill()自动闭合到起始点,对照Photoshop里路径...164

-
微信小程序实战教程:火车票查询(含demo)
微信小程序,虽然目前还不知道其在微信的接入口,但应该和订阅号、服务号以及企业号会有所不同。搜索打开使用,用完关闭,没有移动app的安装、下载等过程,微信流量大,轻便...206

-
微信小程序学习点滴《四》:网络请求
微信小程序开发中网络请求必不可少,今天说说最简单的请求.后续会尝试上传下载,Socket这些.1.一个微信小程序,同时只能有5个网络请求连接。这个规定应该是微信为了保证用户体验制...217

-
微信小程序学习点滴《三》:开发工具及开发环境配置,尺寸单位rpx与px,rem相互
微信小程序开发中新出了尺寸单位rpx(responsive pixel): 可以根据屏幕宽度进行自适应。规定屏幕宽为750rpx 一:开发工具及开发环境配置 1.开发工具下载地址 Windows 64位 下载 Windows 32位...140

-
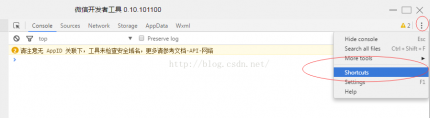
微信小程序学习点滴《二》:开发者工具快捷键,轮播图 swiper图片组件 ...
一:开发者工具快捷键微信小程序已经跑起来了.快捷键设置找了好久没找到,完全凭感觉.图贴出来.大家看看.我现在用的是0.10.101100的版本,后续版本更新快捷键也应该不会有什么变化...263

-
微信小程序学习点滴《一》:如何获取时间,页面跳转,传递参数 ... ...
获取时间直接用Date.now() 得到一串数字.如下图: 获取格式化的时间用util.formatTime(new Date) util是微信官方demo里面的提供的工具:如下代码 function formatTime ( date ) { var year = date . getFullYear (...226

-
lypeer:一名Android开发者的微信小程序填坑之路《下》
上一篇是九月二十七日写的,而这一篇我动笔的时间是十月十日(特殊的日子),中间相隔十三天当然是因为国庆节。说老实话,这十三天里面我都没有碰和小程序有关的东西毕竟学...258

-
lypeer:一名Android开发者的微信小程序填坑之路《上》
首先要声明的是,我是一名 Android 开发者,之前基本没有前端开发经验,甚至连 JS ,HTML 都是为了开发小程序现学的一些皮毛所以文章中所提到的一些点也许在资深前端开发者看来只...232

-
Runlin微信小程序系列教程一:从零开始写一个demo《下》
上一节实现了循环列表数据渲染到视图,并给列表每一项添加了路由导航到新页面查看更多细节,但是目前我们的数据都是虚拟的,现在我们就开始利用微信的request请求来接收豆瓣电...158

-
Runlin微信小程序系列教程一:从零开始写一个demo《中》
上一节写了一个首页列表的展示,现在我们需要一个效果:点击每个列表项,能后看到更多的细节和大图。在本页面展示或者加个弹窗是基本不可能的了。下面我们就创建一个新的页...155





