
-
微信小程序微信支付接入开发
本文主要讲述微信小程序接入微信支付开发过程中遇到的坑,分为两大块,小程序端和后台接口封装。本文主要内容如下: 一、后台接口封装; 二、小程序端整合; 三、总结 一、后...221

-
Java 后台 实现小程序支付
前些天使用 LeanCloud 云引擎写了个小程序的支付相关 以前只做过 APP 支付,这次在小程序支付爬了两天的坑 把代码也分享出来。 支付流程: 1.小程序前端获取微信 openId 以及订单号 传给...168

-
微信小程序用户数据解密
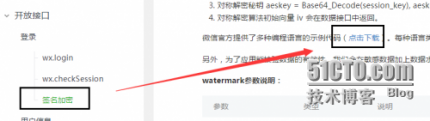
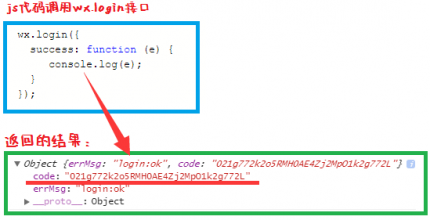
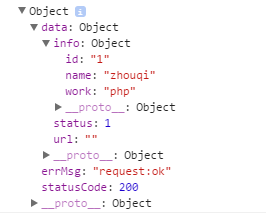
参考链接: 官方文档 官方指引图 按照官方引导图一步一步操作 1、获取code onLoad: function (options) {// 页面初始化 options为页面跳转所带来的参数let that = thiswx.login({success: function (res) {/...225

-
微信小程序跳坑记:uploadFile:fail与一键登录之无法识别json数据 ...
一:微信小程序一键登录之无法识别json数据 前言: 作为一个运维人员不背锅,谁背呢! 正文: 开发人员和前端人员写好了微信小程序,然后坑出现了,安卓上打死不能一键登录。然...181

-
微信小程序登录实例(PHP)
一.小程序不支持cookie会话 1. 通过传递与检验3rd_session来保持会话 2. 3rd_session可以执行`head -n 80 /dev/urandom | tr -dc A-Za-z0-9 | head -c 168`该命令生成 3. 使用Redis或者数据库存储session 4. 生成的...124

-
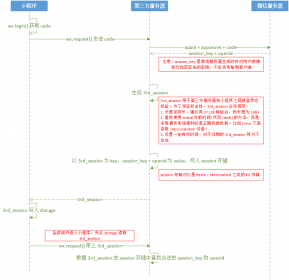
微信小程序登录流程
1:session_key和openId是什么?session_key 官方说明为: session_key是微信服务器生成的针对用户数据进行加密签名的密钥 session_key的用途 (1)对wx.getUserInfo()接口得到用户信息中的密文进行...143

-
微信小程序java实现AES解密并获取unionId
如果大家使用小程序的同时还在使用公众号的话,可能会用到unionId这种功能,由于公司业务需要,我们需要使用unionId,具体使用方法,请参考微信开放平台的说明,但是在微信小程序...168

-
小程序微信登录+页面跳转数据交互
一:小程序登录 1.在小程序全局js app.js文件中,调用小程序微信登录接口 将小程序获取到用户的code POST方式发送到服务器端 //调用登录接口wx.login({success:function(res){console.log(res)if(res...229

-
微信小程序获得用户信息、session、openid和unionid的thinkphp代码
我用thinkphp写了个公共类Common供参考 前端代码: //刷新用户信息function updateUserInfo(){wx.login({success: function(loginRes) {if (loginRes.code) {console.log(获取code成功!code: + loginRes.code);wx.getUserInfo(...133

-
微信小程序维护登录态与获取用户信息
前言、 微信小程序的运行环境不是在浏览器下运行的。所以不能以cookie来维护登录态。下面我就来说说我根据官方给出的方法来写出的维护登录态的方法吧。 一、登录态维护 官方的...239





