
-
微信小程序小技巧系列《十四》横向滑动scroll-view隐藏滚动条,调用现有接口,
小技巧系列为一些有意思的知识点,或者小技巧;你可以在相关文章或搜索内搜索小技巧的文章(不是帖子)来查看所有本系列文章; 一:横向滑动scroll-view隐藏滚动条 作者:Pluto,...159

-
微信小程序小技巧系列《十五》操作按钮悬浮固定在底部,实现html格式内容
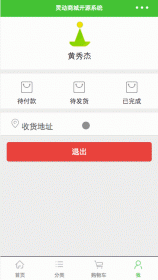
常见的有加入购物车按钮、结算按钮、收货列表添加地址按钮。 以收货地址为例,将添加地址按钮悬浮于最底部,这样再多的地址,也不会被遮挡而看不见。 核心代码如下: button...153

-
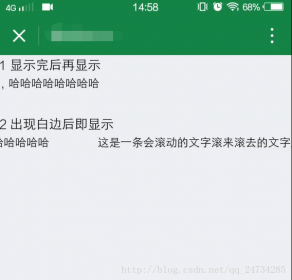
微信小程序小技巧《十六》文字跑马灯,仿Table效果
一:文字跑马灯 wxml view1 显示完后再显示/viewview class=example view class=marquee_boxview class=marquee_text style={{orientation}}:{{marqueeDistance}}px;font-size: {{size}}px;{{text}}/view /view/viewview2 出现白边后即显...132

-
微信小程序小技巧《十七》富文本组件wxParse,制作回到顶部按钮 ... ...
我们先看一下效果吧,直接上图。 第一种情况,当页面在顶部的时候,回到顶部按钮是不会出现的。 第二种情况,当页面在离开顶部一定距离的时候,回到顶部按钮出现 接下就是对代码...213

-
微信小程序小技巧《十八》更改信息授权弹窗的方法,wx.request数据没有及时显
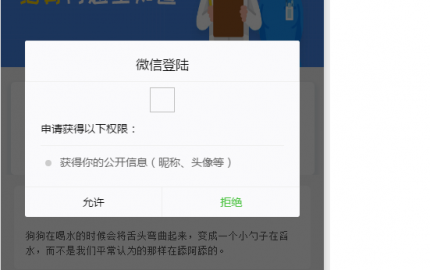
一:萝卜头:获取用户的信息授权弹窗,更改内容的方法 小程序发布前,发现获取用户信息的地方是这样的, 然后发现别人的是这样的 看文档没有发现可以改这个的地方 用管理者账...237

-
微信小程序小技巧《十九》实现图片高度自适应,带参数分享 ... ...
一:实现图片高度自适应 1. swiper轮播海报通过wx.getSystemInfo接口获取屏幕高度,高度依据图片宽高等比缩放 运行于app.js,全局保存 // 设备信息wx.getSystemInfo({success: function(res) {that.scre...137

-
微信小程序小技巧:使用三元运算符代替wx:if,使用switchTab切换TabBar ...
一:使用三元运算符代替wx:if 以地址列表中,默认地址是否选择为例。 先来看下wx:if的写法 view class=set-default!-- circle or success type --icon class=icon type=success_circle wx:if={{item.isDefault}}/iconi...129

-
微信小程序弹幕的实现(无后台)
小程序刚刚出来,现在网上的demo是多,但是要找到一个自己需要的却不容易。今天跟大家分享自己写的一个弹幕功能。 先来一张效果图: 我的思路是这样的,先用switch标签确定是否...167

-
使用codeigniter写小程序 一 搭建微信登录框架
使用library 中的 微信登录 校验工具 (工具源码作者 小黑黑 ) 原本的脚手架是基于tp的小程序登录,把他稍微改进了用到CI中。 官方手册写的流程太复杂了,建议精简下,我看了一天...217

-
微信小程序实战商城系列《三》购物数量加减
我们在购买宝贝的时候,购物的数量,经常是我们需要使用的,如下所示: 在宝贝详情页里: 在购物车里: 现在就为大家介绍这个小组件,在 小程序中,该如何去写 下图为本项目的...214





