
-
微信小程序接受asp.net 返回的json值处理,判断是否是手机号,文字超过行后隐藏
wx . request ({ url : https://l网址er.aspx , data : { openId : wx . getStorageSync ( openId ), requestType : query }, success : function ( response ) { // //console.log(response) //console.log(response.data) //console.log(response.statu...218

-
微信小程序wx.showToast(),action-sheet 反馈上拉菜单,js动态给前台元素绑定事件
一:wx.showToast() var pageObject = { onLoad : function () { wx . showToast ({ title : 成功 , //标题 icon : loading , //图标,支持success、loading image : ../image/img.png , //自定义图标的本地路径,image 的优先级高...199

-
javascript时间戳和日期字符串相互转换(也适合微信小程序)
var timestamp = Date . parse ( new Date ());timestamp = timestamp / 1000 ; //当前时间戳为:1403149534 console. log ( 当前时间戳为: + timestamp); // 获取某个时间格式的时间戳 var stringTime = 2014-07-10 10:21:12 ;...215

-
小程序request接口的封装,实现给循环列表添加点击样式
小程序request接口的封装(本质上是对request回调函数再次回调) module . exports . getData = function ( url ) { var data = arguments . length 1 arguments [ 1 ] !== undefined ? arguments [ 1 ] : {}; var method = arguments ....136

-
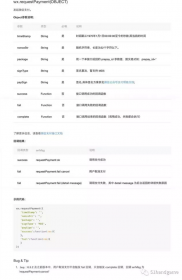
【微信小程序】支付过程详解
一、介绍 今天跟大家分享微信小程序集成支付。 二、分析 1、小程序支付API 地址:https://mp.weixin.qq.com/debug/wxadoc/dev/api/api-pay.html#wxrequestpaymentobject 注释: 通过接口的查看,我们知道,...214

-
微信小程序滚动到某个位置改变效果,微信支付PHP案例
scroll-viewviewSome of the wordsviewview bindscroll=scroll class={{variable200 ? class1 : class2}}/view/scroll-view //JS文件//滚动监听scroll: function (e) {this.setData({scrollTop:e.detail.scrollTop})} 其中,variable为全局变量...172

-
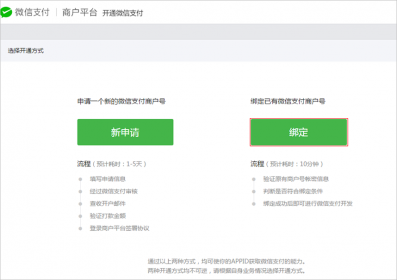
小程序绑定已有商户号开通微信支付
开通支付介绍 绑定已有商户号开通微信支付是微信支付新推出的使appid快速获取微信支付能力的新方式,目前这种方式首先应用在小程序申请微信支付的流程中。 step1:满足条件的公...173

-
微信小程序:支付系列合集(开发指南+精品Demo)
小程序支付指南:微信小程序与php 实现微信支付 |链接微信小程序---设计支付密码的输入框|链接e玩转小程序支付之付款(统一下单)|链接小程序支付详解+源码(客户端+服务端) |链接...113

-
微信小程序网络请求应用---发送参数返回服务器内容
1、客户端关键代码 页面布局代码(index.wxml) input placeholder=请输入您的用户名 bindinput=getUserName/input password={{password}} placeholder=请输入您的密码 bindinput=getPassword/button bindtap=login登录/b...160

-
微信小程序使用mock.js提供模拟数据,提示输入对话框prompt
前言 小程序上线刷爆了朋友圈,但是最近渐渐消沉了,很少有动静!最近公司项目需要,体验了一下微信小程序,制作了几个功能,布局感觉很简单,但是交互和动画等写起来确实很...173





