
-
微信小程序常用工具类封装
做微信小程序当中,会遇到好多的工具类util.js,这里记载下来以便平常使用(Ps:建议通过目录查看)-获取日期(格式化)function formatTime(date) { var year = ... 微信小程序 常用工具类详解 前...215

-
微信小程序使用WebService(Asp.net)进行数据交互
开发微信小程序掌握了数据交互的方法,再加上web的知识,基本就能开发出了,研究了下与服务器通讯,暂时不知道怎么用ajax通讯,但可以使用WebService可以进行交互尝试开发微信小程...198

-
微信小程序 - http请求封装
示例代码 wx.request({ url: test.php, //仅为示例,并非真实的接口地址 data: { x: , y: }, method:POST, header: { content-type: application/json }, success: function(res) { console.log(res.d ... 示例代码 wx .request ({ u...128

-
百度翻译api实现微信翻译小程序
效果图如下:我的小程序要点:nodejs百度翻译api腾讯云服务器ssl证书nginx反向代理nodejs项目使用:下载本项目到本地或者你的服务器,进入server文件夹,输入npm install安装依赖,等待安...149

-
ETL:微信小程序之小公举(小工具):分页查询,获取当前定位信息 ...
不好意思打错了,是小工具其实我是故意打错的在此集成了各种小工具废话不多说,直接上代码1、分页查询数据过多怎么办?一个分页就解决,麻麻再也不用担心我的工作啦分页思路...264

-
微信小程序小总结:解析xml问题,解析html问题,兼容Promise和Generator ...
微信小程序使用起来感觉像写h5一样,对于新手估计会有比较多疑惑,如果撇去这些想法应该是很快就能上手的一套开发方案。但是它自身的限制也比较大,如不提供window对象会导致一...122

-
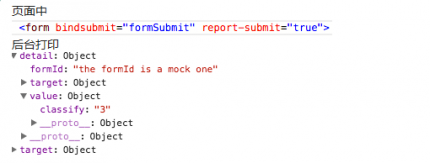
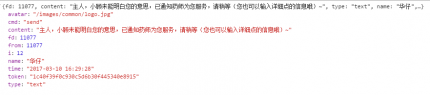
微信小程序模板消息填坑
一:模板消息 前段时间研究了下微信模板消息:服务通知(开发api:https://mp.weixin.qq.com/debug/wxadoc/dev/api/notice.html) 我在过程中遇到的keng,就是post传的 form_id(前提就是在微信后台已经添...154

-
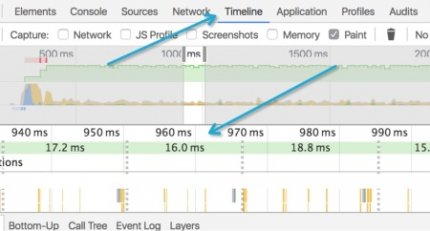
从微信小程序重力感应API到requestAnimationFrame探索实现
最近做微信小程序的开发时,想做一个靠感知手机方向,使页面上节点跟随移动的动画(即重力感应视差效果)功能。结果发现微信小程序有一些坑:微信小程序不支持html5的DeviceOr...165

-
微信小程序聊天系统搭建
本文主要介绍基于公司的一个微信小程序项目socket聊天系统的搭建,前后端代码,服务器配置均由一个人完成,难度不大;本文目录:1、搭建HTTPS和wss环境;2、定义前后端通信json协议...262

-
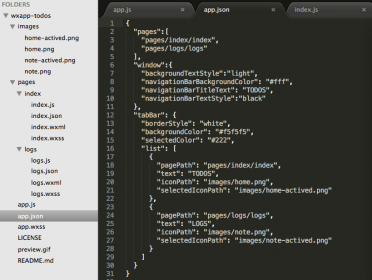
微信小程序入门之构建一个简单TODOS应用
作者:Erasers,来自授权地址最近,由于工作需要开始了解微信小程序,虽然小程序已经出了很久了,刚出的那段时间很火,看到很多关于小程序的技术文章,不过现在似乎没那么火了...112





