
-
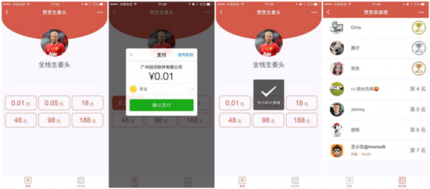
实战:“赞赏”小程序前后端完整设计与代码讲解
微信小程序推出以后,我在公司内部开过几场小程序开发培训课。出于培训课程需要,以公众号赞赏 ... 微信小程序推出以后,我在公司内部开过几场小程序开发培训课。出于培训课程...128

-
微信小程序自定义对话框+弹出和隐藏动画详解
index.js [javascript] view plain copy //index.js var app=getApp(); letanimationShowHeight=300; Page({ data:{ animationData: , showModalStatus: false , imageHeight:0, imageWidth:0 }, imageLoad: function (e){ this .setData({imageHeight:e.de...253

-
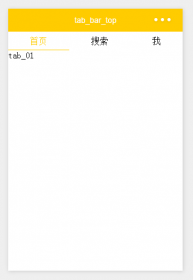
微信小程序之顶部导航栏
需求:顶部导航栏效果图:wxml:!--导航条-- view class=navbar text wx:for={{navbar}} data-idx={{index}} class=item {{currentTab==index ? active : }} wx:key ... 需求:顶部导航栏 效果图: wxml: !--导航条-- vie...213

-
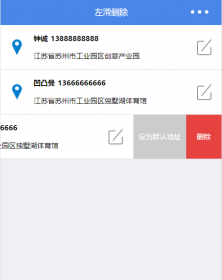
微信小程序左滑删除效果的实现
今天我们说下微信小程序左滑删除效果的实现,现在市场上很多APP都在使用这个效果,一个listView页面,向左滑动一条item时,右侧会出现一个删除或者其他的选项,用户体验非常好,...208

-
微信小程序template模板的使用
首先看一些官方的一些介绍。模板:模板功能是通过对template 标签的属性 name= 去创建不同模板,通过is=name的值来使用。通过上面两张图,大概能看出,使用模板可以为大量类似的布局...116

-
小程序生成带参数二维码(PHP)
官方获取小程序页面API 由于小程序参数二维码API提供的帮助有限,以下是我对该功能的一些理解 我主要是通过thinkphp后台接口实现,代码如下: 1、先获取ACCESS_TOKEN: 纯文本查看 复制...215

-
微信小程序自动获取当前位置中文地名
通过腾讯地图api的opi兴趣点,逆地址解析得到与当前位置相近的地点 腾讯地图api已经支持微信小程序,可以通过以下地址了解 var QQMapWX = require ( ../../../utils/qqmap-wx-jssdk.min.js ); var qqm...155

-
实例教程:使用wxParse解析html,小程序登录
一:小程序使用wxParse解析html首先去https://github.com/icindy/wxParse下载wxParse,只拷贝wxParse文件夹即可。1、引入wxss@import ../wxParse/wxParse.wxss;2、引入wxmlimport s ... 一:小程序使用wxParse解析h...227

-
微信小程序-开发经验总结
最近小程序出来了,公司也要求我们开发一款小程序。于是,就开始着手做了,做了差不多一周吧,也遇到了很多问题,这里就来总结一下。(主要是从一个Android开发者的角度来述说...190