
-
小程序js文件改变参数并在视图上及时更新
一、简单参数 XX.wxml view text{{str}}/text /view button bindtap=change改变/button XX.js Page({ data: { str:早上好 }, change: function() { this.setData({ str:晚上好 }) } }) 二、已知下标的数组 XX.wxml view text{{array...217

-
基于模板消息的小程序用户回流体系
2018年5月27日,去北京参加了一场有关小程序的线下分享会,我个人总结了6个小时分享内容转化低,就这么一个关键字。 我自己觉得这不是一个值得思考的问题,为什么呢? 一个最初...229

-
微信小程序使用SM.MS免费图床进行上传删除图片操作
前不得不说,SM.MS图床,很棒,速度快,免费,并且API也简洁、高效。中查阅微信小程序上传文件API:wx.chooseImage({ success: function(res) { var tempFilePaths = res.tempFilePaths wx.uploadFile({ url: htt...224

-
开发一款图片上传+用户反馈(留言)小程序,附前端+后端代码
之前帮别人开发的,只是花了一天的时间,做好了前端+后端,还有后台哦!!! 很简单的一个小程序,就是表单+图片上传。下面是小程序的界面。 代码结构 手机版后台 代码我就不...119

-
微信小程序瀑布流最好最简单的解决方案
网上能搜到的小程序瀑布流解决方案,要么代码复杂、逻辑混乱,要么实现不了业务功能,所以把我在项目中的实现方案给大家分享下。 最简单的实现方案,不适用有分页的场景。...113

-
小程序wepy上拉下拉解决方案
列表上拉下拉加载数据是再常见不过的功能,第一个想到的是scroll-view组件,里面有两个事件,分别是bindscrolltoupper(拉到最顶部)和bindscrolltolower(拉到最底部),用bindscrolltoupper实现...206

-
微信小程序:美食小程序
项目下载: 游客,如果您要查看本帖隐藏内容请回复...177

-
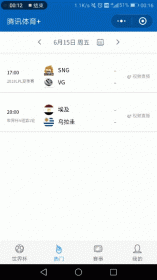
查看内容 世界杯来了!小程序赛事操作来一波~
NBA总决赛结束还没一周,马上世界杯就如期而至。大家在熬夜看球,而我关在小黑屋默默码字(可怜脸)。在体验到小程序的方便快捷省内存之后,前段时间的骑勇大战果断用了小程...175

-
小程序——带参返回上一页几种方法
小程序的页面跳转API像wx.navigateTo()、wx.redirectTo()之类的,都是跳转到一个全新的页面,当这个页面是表单的时候,有时候需要跳转到其它页面选取信息后再跳转回来,那之前填的信息...123

-
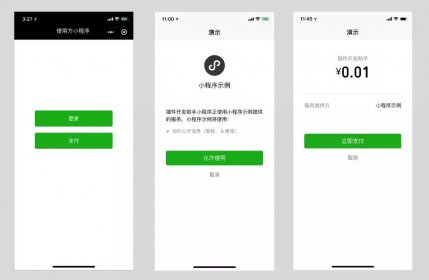
小程序插件能力升级:开放插件登录能力
小程序插件能力升级:开放插件登录能力,帮助插件开发者更好地管理用户;支持在插件内使用微信支付能力,便于用户在插件内完成预订、购买等流程;新增全页面插件,开发者可...127





