
-
小程序填坑实录
open-data头像如何设置样式 设置成 { display: block; overflow: hidden; } 就可以正常设置样式了,包括圆形头像等 小程序中使用Promise 引用npm中的es6-promise即可; 使用下面的函数包裹微信API即可...166

-
小程序的拖拽、缩放和旋转手势
在开发中,有时会遇到像App中的手势那样的效果,下面就仿照App实现了一下。 wxml部分: view class=touch-container view class=msg{{msg}}/view image class=img src=http://www.yiyongtong.com/archives/{{src}} styl...157

-
微信小程序日历选择-类似酒店预订方式有节日标识
微信小程序的日历选择,主要针对酒店选择时间段的日历,带有公历的节日。 主要函数: 通过选择入住与离店时间,记录对应的时间段,判断选择的开始时间和结束时间,通过改变背...153

-
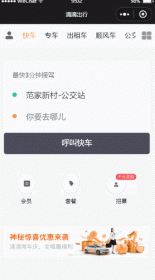
滴滴一下,小程序专车来了(上)
最近时常感叹道:时间总是那么的快,转瞬即逝。对于像我这种刚入门的小生来讲,技术每天都在更新,框架也层出不穷,有时候还没弄懂这个知识大牛们又推出了更好的技术。当然...232

-
滴滴一下,小程序专车来了(下)
功能四: 滴滴等待进度 怎样去做这个页面呢,或于你以后也需要计时器(不是倒计时)或者进度条,可以参考这里。 圆形进度条有很多实现的方法,但我觉得canvas还是挺方便的。两个c...175

-
如何开发小程序中的朋友圈功能
一、开发功能分析: 1.各条内容以列表展示 2.点击,可展示内容详情 3.评论功能 二、数据库建立 这里列表与详细,我们用一个表来实现,评论用第二个表。总计2个表 1.post 表 我们可...236

-
手把手教你在小程序里使用 Redux
前阵子一直在做小程序开发,采用的是官方给的框架wepy, 如果还不了解的同学可以去他的官网查阅相关资料学习;不得不说的是,这个框架确相比于传统小程序开发模式确实方便很多...117

-
一个同时支持移动端与小程序的聊天机器人
应公司需求,着手开发一个同时部署到移动端和微信小程序上产品需求相同的聊天机器人。 于是初步构想: 移动端 使用Vue.js开发。 小程序 使用美团点评的开源框架mpvue复用移动端代...89

-
小程序的这些坑你踩过吗?
随着跳一跳小游戏和头脑王者的洗脑式盛行,小程序似乎向广大用户宣布,它要发力了。 公司内部也越来越多小程序的需求,所以本人也慢慢地开发了好几个小程序的项目。下面我把...177

-
小程序之open-data userAvatarUrl头像做圆角
小程序可以在没有授权时是可以获取微信头像的信息显示的,即通过open-data获取显示,头像的type为userAvatarUrl。 //头像显示的写法open-data type=userAvatarUrl/open-data 接下来我们会给头像加个...194





