
-
微信小程序(应用号)实战课程之记账软件开发
[2016-10-12] 更新 缘起:昨天官方开发有了更新v0.10.101100,Picker的mode属性已经支持date以及time(background-image的bug也修复),于是来更新此实例。 ##目标:实现集成日期组件 如图 官方文档...156

-
小程序mina框架与配置
小程序是采用MINA框架 !--demo.wxml--view Hello {{name}}/viewbutton bindtap=changeNameClick Me/button// demo.jsvar helloData = {name: WeChat}Page({/*** 页面的初始数据*/data: helloData,changeName: function (e) {this.setData({n...149

-
微信小程序swiper bindChange重复执行
swiper是微信小程序的一个滑动组件,非常重要。如果只是做简单的轮播图而不进行复杂的逻辑,直接可以使用,甚至不需要知道组件的方法。 今天在做一个如下的页面时,快速滑动...154

-
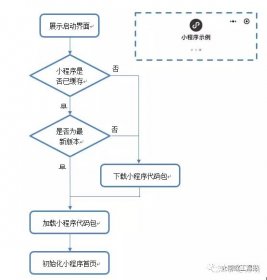
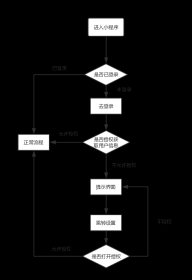
我从小程序学到了什么(三)
回顾 前面两篇介绍了小程序的一些基本原理,大家先回顾一下 我从小程序学到了什么(一) 我从小程序学到了什么(二) 小程序页面加载 与之前远程页面+JS-SDK+离线存储不同的是,...248

-
小程序的填坑小技巧之网络请求改造
小程序在内测的时候就已经开始玩了,不过最开始的时候觉得,这sx东西东西怎么这么坑的样子,网络请求居然不是返回Promise而是用Callback的方式, 传值居然不能把值写在方法里只能用...175

-
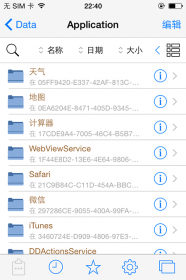
微信小程序“反编译”实战(一):解包
本实战教程将一步步告诉你如何反编译获得其它小程序的源代码,包括解包和源码还原两篇,主要参考了看雪论坛、V2EX、GitHub 等网站上的帖子、教程、工具,在此不胜感激,参考链接...441

-
基于mpvue的小程序markdown适配解决方案
相信开发过小程序的人都知道小程序不支持直接插入dom,那么当我们获取到markdown数据需要渲染的时候就有麻烦。 封装好的mpvue-wemark地址 因此github上有很多成熟的小程序markdown渲染方...204

-
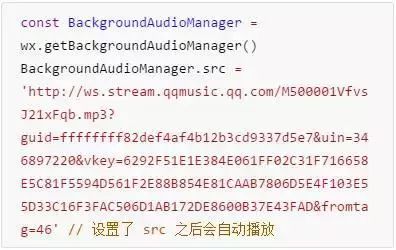
技术课 | 小程序音频不知道怎么开发?10分钟看完这节课就懂了 ...
想安静听歌,即使退出小程序也不会被中断; 最好还能在系统播放面板上控制小程序音频; 电话/闹钟响起时,小程序音频最好识时务自动暂停 面对用户对小程序音频能力的种种需求...258

-
微信小程序弹出和隐藏遮罩层动画以及五星评分
参考源码: ?wid=82 https://blog.csdn.net/pcaxb/article/details/56276180 https://developers.weixin.qq.com/miniprogram/dev/api/api-animation.html train.wxml view class=train_conview class=head text{{bankname}}/text text class=count{{in...147

-
小程序条形倒计时动画
一、效果图如下: 二、wxml view class=headpiece-time flex-row text class=headpiece-txt倒计时:/text view class=headpiece-process view class=headpiece-process-inner style=width:{{width}}%/view /view text class=headpiece-num{{t...273





