
-
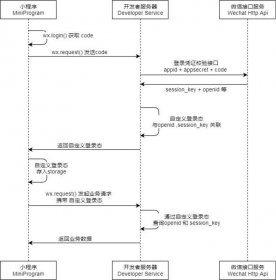
微信小程序前台的用户数据入库(后台Laravel)
捣鼓了两天 断断续续把这个微信小程序后台获取用户数据流程给打通了 接下来就把这几天收获的记录一下。 首先 我们可以看到微信小程序官方 文档 wx.login 通过此图 我们知道 前台要...204

-
微信小程序:Animation实现图片旋转动画
最近小程序中有一个图片旋转的需求,最初是想着通过切换多张图片达到旋转的效果,后来发现微信小程序带有动画api,然后就改由image+Animation来实现。 首先在wxml中定义image image cl...172

-
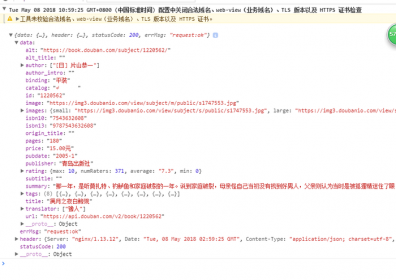
微信小程序访问豆瓣api403问题
通过豆瓣api可以获取很多电影、书籍等的数据信息。昨晚上用微信小程序请求豆瓣api,竟然被豆瓣拒绝了。(豆瓣设置了小程序的访问权限)。 问题 小程序请求是这样子: onLoad: fu...113

-
Serverless 微信小程序-登录
前几天,在使用 Serverless 技术做一个微信小程序,期间遇到一个需要用户登录的接口。于是,便使用 Serverless 简单的写了一个中转 API。 其实现起来也比较简单,但是因为是通用的接口...178

-
微信小程序获取微信绑定授权手机号getPhoneNumber 全流程及出现手机号带*号问题
微信小程序文档中给出如下示例 获取微信用户绑定的手机号,需先调用login接口。 因为需要用户主动触发才能发起获取手机号接口,所以该功能不由 API 来调用,需用button组件的点击...101

-
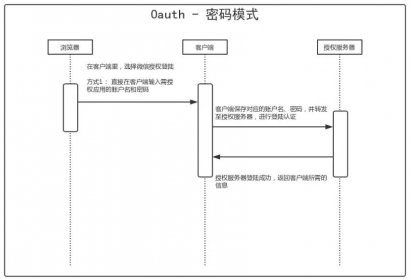
浅谈微信小程序登陆与Oauth
参考: 从密码到token, 一个授权的故事 理解OAuth 2.0 小程序官方文档 微信小程序之登录态维护(十一) 微信的登陆认证方式跟Oauth的授权码认证模式非常相似,接下来我大致讲解Oauth的三...237

-
在微信小程序中使用 Highcharts
我们收到很多微信小程序开发者的反馈,表示强烈需要 Highcharts 进行数据展示。但是微信小程序不支持 DOM,并且没有暴露 SVG 相关的接口,所以截止到目前,我们无法直接在小程序中...183

-
微信小程序适配iphonex
// 在app.js中判断是否是哪种设备 globalData: { isIphoneX: false, userInfo: null }, onShow:function(){ let that = this; wx.getSystemInfo({ success: res={ // console.log(手机信息res+res.model) let modelmes = res.model; if (mod...110

-
小程序中神秘的用户数据
上一篇文章手把手教会你小程序登录鉴权介绍了小程序如何进行登录鉴权,那么一般小程序的用户标识可以使用上文所述微信提供的jscode2session接口来换取,小程序还提供了一个getUs...183

-
微信小程序弹出层点击穿透问题
问题描述: 使用小程序的modal组件实现遮罩层效果时,会出现滚动穿透的问题,即遮罩层后面的页面依旧可以滚动。 解决方案: 给底层页面动态添加 position:fixed; 代码: wxml: class=...233





