
-
微信小程序 弧线效果实现
目标效果: 这个弧线的实现 我们所有元素默认的都是长方形的元素,所以如果想要实现这个弧线,那必然需要做出圆形。 step 1 一个长方形的框 设置 overflow: hidden; 原理就是:方形框...214

-
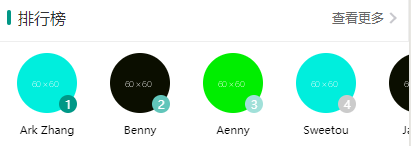
小程序如何像vue操作一样在动态绑定类名?
小程序开发中遇到这样一个问题... 排行榜开发的时候,前三名的样式不同,其余的样式一样。但是都是通过同一元素来遍历的,当时卡了一下。后来发现有module模块化这一概念,于是查...121

-
微信小程序silk格式转码成mp3格式
最近小程序项目需要录制语音并上传到服务器,经过查资料了解 目前微信小程序录音的文件后缀名是silk,因此需要转换。 经过查资料了解,参考一下的地址 需要安装gcc ffmpeg wget ta...168

-
微信小程序实现多折叠展开酷炫菜单
在另一篇文章《2018年设计趋势指南》中发现一款菜单不错,就想着用微信小程序实现 先把成果摆上来 开始正题上方Nav 基本flex布局再加个padding不需要多讲吧? 提一下, 微信小程序里...253

-
WeScale 技术篇 —— mpvue 与微信小程序的火花
介绍项目介绍 WeScale 定位为音乐训练小程序,初期规划了基础音阶的三个训练,以及他们的镜像模式。 数字简谱 字母简谱 数字简谱对字母简谱 后期看情况更新追加其他训练。 产品展...361

-
如何简单地实现小程序分享页拥有返回首页按钮
最近对小程序有一定的了解,也对小程序赞赏有加,体验很好,但是分享小程序的单个页面容易有一个问题,回到首页的交互复杂,不存在后退按钮,先来看看有实现这个流程的小程序如何做...146

-
java开发者一行代码搞定微信小程序用户认证
微信小程序开发最基础的功能就是用户的认证过程,在使用spring cloud微服务架构进行开发时为了简化开发周期,我们参考Wafer的架构,实现了java版本的会话服务器,由于目前wafer1官方...233

-
使用mpvue开发小程序通用能力封装
MPVue 开发小程序的通用能力封装Promisify 的 wx API import { wxp } from common-mpvue;wxp.request({ ...config }).then(resp = {// do something}); import { PersistStore } from common-mpvue;const store = new PersistStore({...storeO...176

-
微信小程序 使用wxs计算获取到的数据
对于已经获取的数据往往还需要一点点小的计算,比如说两个数相除只取两位小数。 wxs常用于数据处理。 WXS 代码可以编写在 wxml 文件中的 标签内,或以 .wxs 为后缀名的文件内。 情况...223

-
微信小程序 遮罩功能实现
所有的用法是控制显示隐藏的flag的起名的时候都加一个flag.驼峰命名法。 step 1 放一个空块 view class=mask/view step2 写空块的样式 .mask{ width:100%; height:100%; position:absolute; background-color:#999...138





