
-
关于微信小程序wx.switchTab的问题
昨天做了个功能要从首页跳到tabBar页,并且要带上参数.首先我是这样做的: 在index.js中: toCategory:function(event){ var cate_id = event.currentTarget.dataset.cate_id; wx.switchTab({ url: ../category/category?cate_...241

-
小程序学习笔记1-tabBar、轮播图和九宫格
今天开始学习小程序,按自己写APP的顺序开始,就不按微信官方文档来了。 有些控件是结合官方和网上其他同学分享的代码。 基础概述 这一部分看官方网站,了解一下小程序的架构...196

-
微信小程序实现滚动加载更多
1.需要用到的组件和api scroll-view(可滚动视图区域) wx.showToast(OBJECT)显示消息提示窗----显示loading小菊花用的 2.需要用到的属性 3.scrol-view需要指定一个高度,这个高度可以按自己的需求...155

-
微信小程序简单的推送消息流程
1.进入开发设置-消息推送,启用消息推送 url: 启用并设置消息推送配置后,用户发给 小程序的消息以及开发者需要的事件推送,都将被微信转发至该服务器地址中. 2.创建消息模板。...215

-
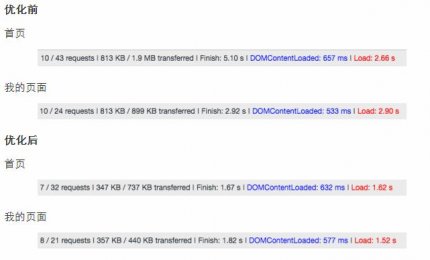
初级前端小程序项目加载速度优化
这份文字是根据近期团队做来问丁香医生 SPA 和 丁香医生小程序加载速度优化的经历整理而成。 效果 古人有一句话叫做:治感冒看疗效。既然是关于速度优化的,我们就先来看一下优...156

-
动手搭建第一个小程序音视频Demo
腾讯云提供了全套技术文档和源码来帮助您快速构建一个音视频小程序,但是再好的源码和文档也有学习成本,为了尽快的能调试起来,我们还提供了一个免费的一键部署服务:您只...113

-
腾讯云独家详解小程序多人视频通话
功能体验 在微信小程序中搜索腾讯视频云可以加载到我们的演示用小程序,其中多人音视频功能可用于体验和测试多人音视频通话功能。出于 UI 美观和画面大小的考虑,Demo 中仅支持...93

-
微信小程序—跳一跳,Android游戏助手(外挂)使用教程
作为一名有着丰富实战经验的Android开发人员,作为一个有着一定基础和实战的逆向新司机,第一次面对github上的这个项目自己也是懵的,即使看完了README,也还是不知道从何下手。在此...127

-
小程序爬坑——扫码进入程序参数获取
官方-获取二维码 情景描述 用户以各种姿势,扫码,长按识别和手机相册选取小程序码进入程序。 然后做一次统计。 统计需要:进入情景,url相关id参数 背景 生成小程序码由后端提...229

-
微信小程序实现类似JQuery siblings()的方法
想要实现的效果: 1、点击数字时背景为红色,字体为白色 2、点击1或2时,对应下面的灰点消失,再次点击其他数字时灰点显示 wxml: block wx:for={{weekDay}} wx:key=item.indexview data-key={{index...215





