
-
微信小程序短文字居中,长文字跑马灯效果
Html代码 view class=info_box_happyview class=info_box_happy_txt style=width: {{textW}}px;margin-left: {{textL}}px{{textN}}viewview Css代码 .info_box_happy{font-size: 12px;color: #333;white-space : nowrap;padding: 10rpx 3rpx;background...225

-
微信小程序动态二维码生成组件wx-mini-qrcode
场景 最近制作一个在微信中为用户生成整张海报的 小程序,需要根据用户的店铺ID或商品ID实时动态的生成店铺或商品二维码,试了下社区里已有的二维码组件,感觉不是很适合自己...231

-
微信小程序播放缓存的音频文件
很多时候我们都想把数据预先缓存到本地,节省带宽。但是最近在处理微信 小程序播放缓存到本地的音频文件的时候,遇到一些小问题,然后对于安卓和IOS需要采用不同的播放策略。...96

-
微信小程序跳一跳的游戏辅助实现
0.前言 微信 小程序跳一跳是个挺不错的游戏,但身为一个天生爱折腾的geek,还是忍不住挑战这游戏的上限。 效果如下动图,游戏开始,程序会自动识别小人的坐标,你只需点击要跳...162

-
与你一起写小程序--仿网易蜗牛读书小程序
最近一段时间在学习怎么写小程序,然后自己利用课外时间,也撸了一个。一直都很喜欢网易蜗牛读书这款App,对于喜爱的事物总是情不自禁的,于是就仿照网易蜗牛读书的App简单做...167

-
微信小程序--视图层的数据绑定、列表渲染、模板
数据绑定 WXML 中的动态数据均来自对应 Page 的 data。 只要把data中的数据改变,视图层就会自动改变,无需使用DOM操作。 简单绑定 数据绑定使用 Mustache 语法(双大括号)将变量包起来...103

-
五分钟掌握微信小程序轮播图
微信小程序轮播图实现,比Android 轮播图来说,显得轻松多了。微信小程序提供swiper组件,官网api提供的swiper滑块视图容器。 从公共库v1.4.0开始,change事件返回detail中包含一个source字...132

-
微信小程序媒体组件(一)audio
今天记录一下audio的基本使用,首先看下效果图。(声音请脑补一下~) 1.audio属性(自行去微信官方文档中了解) 2.一起看一下 audio.wxml audio id=myAudio poster={{poster}} name={{name}} author={{a...143

-
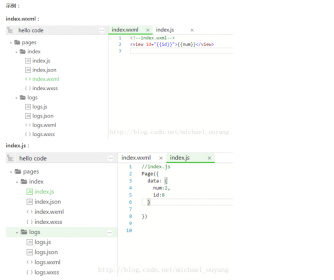
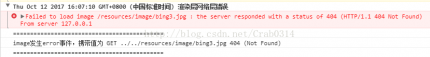
微信小程序媒体组件(二)image
记录一下image的使用,比较简单。 1.先看一下属性。 属性名类型默认值说明最低版本 src String 图片资源地址 mode String scaleToFill 图片裁剪、缩放的模式 lazy-load Boolean false 图片懒加载。只...121

-
微信小程序中公用内容
微信 小程序中各个页面调用公用的js 在util.js文件中 // 跳转哪里 function go ( where ) { wx.reLaunch({ url : where, })} // 将方法暴露出去,在其他页面才可以调用 module .exports = { go : go} 在其他页面...186





