
-
微信小程序实例--搜索电影app
做完天气预报之后就尝试做豆瓣电影app了,学到不少东西,下面是详细步骤: 各个页面效果如下图所示: 看起来还可以吧,接下来先到豆瓣api官网看看,网址:https://developers.douban....205

-
微信小程序分页加载
分页加载功能大家遇到的应该会经常遇到,应用场景也很多,例如微博,QQ,微信朋友圈以及新闻类应用,都会有分页加载的功能,这不仅节省了我们用户的流量,还提升了用户体验。...219

-
微信小程序获取当前所在城市
本篇文章主要讲解在微信小程序中,如何利用微信自带的api(wx.getLocation())结合百度地图的逆地址解析api来获取当前所在城市名。 实现起来也比较简单,步骤为: 1--利用微信小程序...144

-
微信小程序 Node.js (基础七) Stream流 (基础八) exports模块系统 ...
微信小程序 Node.js (基础七) Stream(流) Stream 是一个抽象接口,Node 中有很多对象实现了这个接口。 Stream 有四种流类型: - Readable - 可读操作。 - Writable - 可写操作。 - Duplex - 可读可写操...209

-
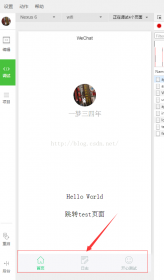
微信小程序设置底部导航栏目方法
小程序底部想要有一个漂亮的导航栏目,不知道怎么制作,于是百度找到了本篇文章,分享给大家。 好了 小程序的头部标题 设置好了,我们来说说底部导航栏是如何实现的。 我们先...203

-
微信小程序:input输入框和form表单几种传值和取值方式 POST和GET请求方式的hea
1、传值:index下标传值、页面navigator传值 1、index下标实现方式是:data-index={{index}}挖坑及e.currentTarget.dataset.index来填坑即可2、navigator标签navigator url=../enlist/enlist?unitPrice={{common.act_fee}...188

-
小程序SDK简介
前言 这篇文章主要是对小程序官方文档做部分深入解读;让大家了解小程序实现背后的机制原理。 由于笔者没有获取到微信官方提供的小程序实现原理图,很多内容都是通过阅读文档...150

-
小程序组件实现
最近在做小程序项目,由于是多人开发,首先要考虑项目组件的实现,俗话说的好:项目未动,组件先行~ 组件我用的是小程序的template,先上项目的目录架构 form-action-sheet组件wxml代码...123

-
钉钉Weex微应用与微信小程序对比表格
程序构建weex微应用微信小程序 通过webpack打包构建成一个纯JavaScript文件,需要开发者自己写打包脚本,非常灵活。 通过IDE打包,打包路径是一个黑盒,不需要开发者写打包脚本,必须...188

-
帝国cms做站常用的一些程序代码
帝国CMS模板网下面的帝国CMS教程栏目为您提供了帝国cms做站常用的一些程序代码...163





