
-
通过微信小程序“运维密码”实现SSH双因子认证
近来,京东、优酷等多家知名企业都发生了密码泄露,造成用户隐私泄露。可见,单一密码对敏感和重要信息进行保护力量越来越弱,所面临的挑战亦是愈发严峻。因此业内对多重认...159

-
微信小程序:商城系列专辑(开发指南+精品Demo)
微信小程序:商城系列专辑(开发指南+精品Demo) 商城开发指南: 微信小程序商城模块 |链接使用zanui开发小程序微商城(模板组件的开发规范)|链接ecshop商城开发:用户信息的获取...171

-
微信小程序:小技巧系列合辑No.1
微信小程序小技巧系列:微信小程序操作中遇到的问题解决技巧。 微信小程序小技巧系列《一》幻灯片,tab导航切换: ?mod=viewaid=70 微信小程序小技巧系列《二》show内容展示,上传文...207

-
【小白专用】微信小程序支付,微信支付
1、必须开通支付,并且有备案的域名 和 配置 https 2.微信 小程序处理 .wxml .js 3 后台处理部分(博主使用PHP为例子)【其他语言参照修改就可以了】 以下参数不懂,可通过这个查看,...177

-
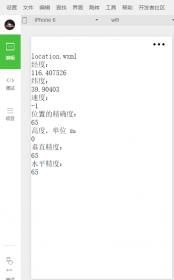
微信小程序位置API
作者:BloodyMandoo 原文:1、获取位置 wx.getLocation(OBJECT) 获取当前的地理位置、速度。当用户离开小程序后,此接口无法调用;当用户点击显示在聊天顶部时,此接口可继续调用。 [jav...203

-
微信小程序长按事件触发点击事件的BUG处理
微信小程序开发说实话还是有点糟心的,经过时间冒泡的坑之后,又遇到了长按事件(longtap)必触发点击事件(tap)的BUG 如下代码 wxml viewclass=container viewbuttonbindtap=tapbindlongtap=longtap长按我...179

-
微信小程序灵动电商:使用css控制文本只显示2行防止溢出
用于标题文本太长显示不下的场景控制只显示2行,并以省略号结束 text-overflow: ellipsis; display: -webkit-box; -webkit-line-clamp: 2; -webkit-box-orient: vertical; 同理,3行4行都是不在话下 对于平时只...239

-
微信小程序电商常用倒计时
wxml文件放个text second: {{second}} micro second:{{micro_second}} 在js文件中调用 function countdown(that) { var second = that.data.second if (second == 0) { // console.log(Time Out...); that.setData({ second: Time Out... }); ret...206

-
微信小程序图表插件(wx-charts):饼图、线图、柱状图、区域图 ...
wx-charts基于canvas绘制的微信小程序图表插件 支持图表类型 饼图 pie *线图 line *柱状图 column *区域图 area 高清显示 设置canvas的尺寸为2倍大小,然后缩小到50%,建议都进行这样的设置,图...251

-
微信小程序例子——添加手机联系人、调节手机屏幕亮度
微信小程序例子添加手机联系人、调节手机屏幕亮度 1、界面展示【使用滑动选择器控制手机屏幕亮度】 2、关键代码 1)、WXML代码 1 来自CODE的代码片 snippet_file_0.txt 2)、JS代码 1 2 3...233





