
-
微信小程序的视图与渲染
今天我们从四个方面来了解小程序: 组件的基本使用 数据绑定 渲染标签 模板的使用 一、组件的基本使用: 微信小程序为我们的开发提供了丰富的UI组件,按类别可分为视图容器、基...102

-
微信小程序图片轮播及滚动视图
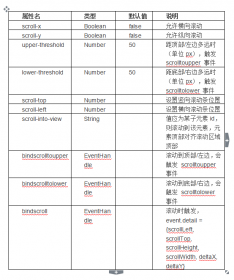
作者:杰瑞教育,来自原文地址 移动端常用效果图片轮播及数据列表已被小程序封装成了组件,这里和大家分享一下如何使用。 Scroll-view 可滚动视图区域 Swiper 图片轮播容器 Navigato...211

-
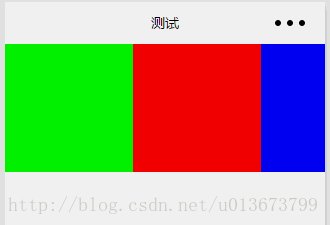
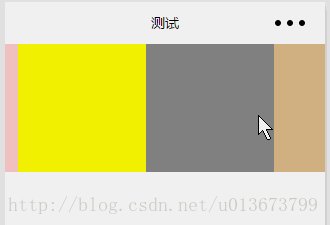
微信小程序开发手记《四》:视图容器
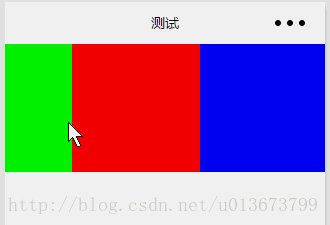
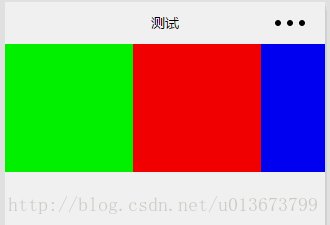
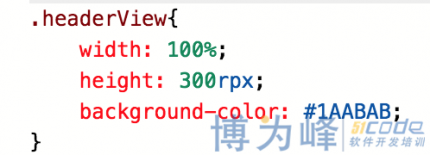
横向滑动,如下 /*wxml*/viewscroll-view class=demo-view-1 scroll-x=trueview class=bc_green bc_size inline/viewview class=bc_red bc_size inline/viewview class=bc_blue bc_size inline/viewview class=bc_pink bc_size inline/viewview clas...153

-
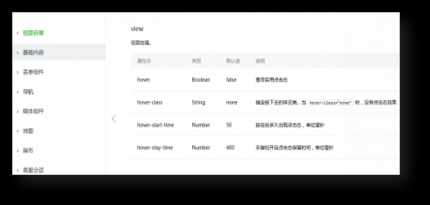
微信小程序的视图容器-view
微信小程序的视图容器主要包括是是三个,分别是 1.view 2.scrollView 3.swiper 一、view view就是视图的意思,类似于html中标签 我们先来写一个简单的view 在.wxml中写一个view 在对应的.wxss文件...150

-
微信小程序的视图容器—swiper
swiper滑动面板(又称滑块视图容器,常见的轮播图) 属性名 类型 默认值 说明 indicator-dots Boolean false 是否显示面板指示点 autoplay Boolean false 是否自动切换 current Number 0 当前所在页面的...116

-
小程序 视图层分析
视图层分析 1、[page-name].wxml页面结构 WXML(WeiXin Markup Language)是MINA框架设计的一套标签语言,基于XML。结合一些基础组件、事件系统、模板数据绑定,可以构建出页面的结构。 简单来...218

-
微信小程序--视图层的数据绑定、列表渲染、模板
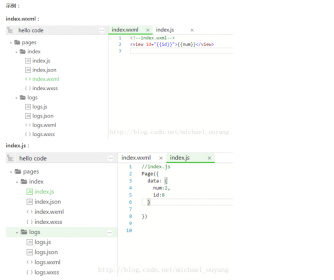
数据绑定 WXML 中的动态数据均来自对应 Page 的 data。 只要把data中的数据改变,视图层就会自动改变,无需使用DOM操作。 简单绑定 数据绑定使用 Mustache 语法(双大括号)将变量包起来...103

-
mp-redux:解耦小程序中的业务与视图,让测试更容易
mp-redux 一个用于小程序和轻量级H5应用的状态管理工具, 使用方法是一个简化版本的Redux。之所以是适用于轻量级应用,主要是因为没有实现组件间的数据共享。因此不适合于复杂,庞...198

-
MySQL笔记之视图的使用详解
什么是视图 视图是从一个或多个表中导出来的表,是一种虚拟存在的表。 视图就像一个窗口,通过这个窗口可以看到...97

-
基于mysql事务、视图、存储过程、触发器的应用分析
一 ,mysql事务 MYSQL中只有INNODB类型的数据表才能支持事务处理。 启动事务有两种方法 (1) 用begin,rollback,commit来实现...251





