
-
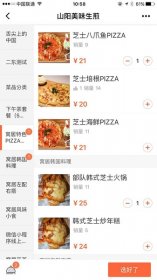
大众点评点餐小程序开发经验 - 视图层
本期想要和大家分享下大众点评点餐 小程序 中 View视图层 的一些开发经验。本文部分示例来自于「大众点评点餐」小程序的菜单页面。 页面代码结构为: menu ├── menu.html ├──...118

-
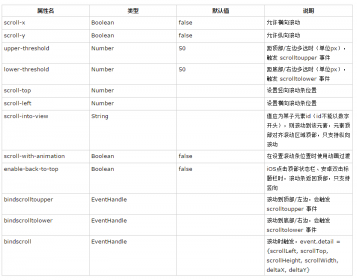
微信小程序开发—可滚动视图区域 scroll-view
微信小程序开发可滚动视图区域 scroll-view 一.知识点 可滚动视图区域 scroll-view 使用竖向滚动时,需要给一个固定高度,通过 WXSS 设置 height。 1.index.wxml [ html ] view plain copy 在 CODE 上查看...135

-
一斤代码解读--小程序视图层处理增强之WXS
随着微信开发者工具v1.0.0的释出,beta已久的微信小程序视图层的新功能特性WXS(WeiXin Script),也正式到来了。熟悉微信小程序开发框架的开发者,肯定会对其视图层WXML中缺失的一个...182

-
一张图,详解微信小程序逻辑层、视图层及逻辑管理
最近,微信小程序在业内产生了很大影响,业内从很多角度进行了分析。对于我个人,很幸运地拿到了一个开发者账号,利用周末研究了小程序的框架、开发过程,期间遇到了一些问...183

-
IOS程序员学微信小程序开发系列《四》:逻辑层、视图层、配置文件 ...
1.配置文件 page.json来决定 初始化项目的时候,文件自动生成app.json来对小程序进行全局配置。 2.逻辑层(App Server) 小程序开发框架的逻辑层是由JavaScript编写。 逻辑层将数据进行处理...150

-
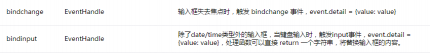
微信小程序学习笔记《二》:触发按钮点击,调用接口,选择图片,视图更新
今天继续看了一些文档相关的内容,同时也试了视频组件和网络请求的接口。小程序没有document,window操控提供。很多数据要换成类似vuejs和React Native的这种方式来看待。数据绑定的支...146

-
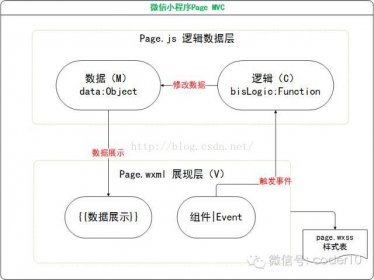
程序员开发实战系列《四》视图层WXML绑定数据、模板、逻辑
前篇文章介绍了小程序的MVC结构: page.js 即控制层(C),也叫业务逻辑层; page.js 中的data属性,即数据模型层(M); page.wxml 即展现层(V); page.wxss 即css,增强展现层效果。 通过...110

-
程序员开发实战系列《五》视图层WXML:事件
上篇文章讲解了数据绑定、模板、逻辑等,主要的作用是在视图中展示数据,以及如何展示。但是只有展示是不够的,我们需要互动。比如一个HTML页面,可以展示文字、图片,但是还...251

-
廖马儿:IOS程序员学微信小程序开发系列《四》:逻辑层、视图层、配置文件
1.配置文件 page.json来决定 初始化项目的时候,文件自动生成app.json来对小程序进行全局配置。 2.逻辑层(App Server) 小程序开发框架的逻辑层是由JavaScript编写。 逻辑层将数据进行处理...176

-
微信小程序开发:水平排列布局与滚动视图(scroll-view)
本来是希望李宁老师亲自过来发的,估计好久没来,把我们网站给忘了,我只好帮李宁老师发了; 本文节选自李宁老师的电子书: 一:水平排列布局 小程序的布局和React Native的布局...247





