
-
wx-caman——基于 CamanJS 的微信小程序 Canvas 像素级滤镜处理库
做这个项目的初衷是希望能够开发一款不依赖服务端而纯通过客户端渲染为图片添加滤镜的小程序。但是由于微信小程序中的 canvas 组件与 DOM Canvas 元素有较大差异,因此传统的 Canv...191

-
微信小程序利用canvas生成海报分享图片
利用微信小程序canvas生成海报分享图片,这个生成图片排版和适配不同尺寸的手机是一个难点,特别是图片适应问题,我处理的方法是动态获取容器的宽度进行适应就是利用微信API...130

-
微信小程序 canvas区间滑动选取
目标js文件使用 import 引入; 然后在onLoad(){}里面要一下写入例如: this.selectInterval = new selectInterval({属性}); this.selectInterval = new SelectInterval({canvasId:canvas, 值必须是canvas组件的canvas-id属性的...189

-
小程序 Canvas绘图不同尺寸设备 UI兼容的两个解决方案
最近做的一个需求,遇到一个问题,小程序绘图目前只支持px单位,设计图一般是以iphone6为基准设计,如果严格iphone6的尺寸进行代码编写,放在其他尺寸的设备上,肯定是不行的,所...165

-
实现小程序canvas拖拽功能
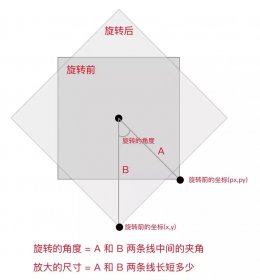
实现效果 如何实现 使用canvas 使用movable-view标签 由于movable-view无法实现旋转,所以选择使用canvas 需要解决的问题 如何将多个元素渲染到canvas上 如何知道手指在元素上、如果多个元素...226

-
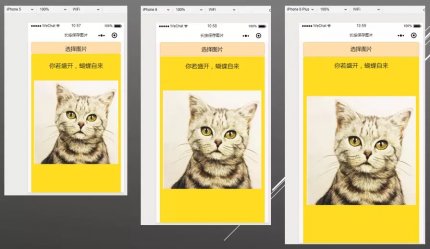
小程序之canvas图片及文本适配
场景需求 小程序目前不支持直接分享到朋友圈,所以对于有分享到朋友圈的需求,一般是生成一张图片,例如,生成一张带有小程序码的图片,用户可以将这张图片保存到手机本地,...253

-
Canvas绘图在微信小程序中的应用:生成个性化海报
一、Canvas应用的背景(个人理解)及基础语法背景从2012年开始,微信那个时候用户的积累的量已经非常大了,推出公众号,当然大屏智能手机在那个时候也流行,传统的大众媒体逐步消...203

-
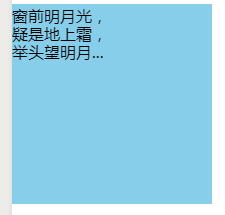
微信小程序之canvas 文字断行和省略号显示
文字的多行处理在dom元素中很好办。但是canvas中没有提供方法,只有通过截取指定字符串来达到目的。 那么下面就介绍我自己处理的办法: wxml: canvas canvas-id=word id=test/canvas canvas肯定...193

-
兼容小程序的canvas画图组件jmGraph
基于CANVAS的简单画图组件让你用类似于dom的方式,在canvas上画图,感觉会不会很爽。主页:示例:安装直接从github下载https://github.com/jiamao/jmgraph入门下载jmGraph.min.js代码,并引用到你的...109

-
小程序的一些总结:画canvas和内嵌webview
做了一些小程序项目,着重记录一下小程序内嵌webview以及小程序画canvas遇到的一些坑。 小程序画canvas的坑 第一个坑,canvas无法画base64格式的二维码。 需求:前端将一些动态数据,以...245





