
-
微信小程序源码解析:数字累加,动态效果(附demo)
微信小程序-数字累加效果,实现方式都在注释里面,有不足之处希望老司机多多指点 1、wxml代码 !--pages/main/index.wxml--view class=animate-number view class=num num1{{num1}}{{num1Complete}}/view view clas...181

-
微信小程序 蓝牙BLE开发实战(附demo)
有一段时间没有。没有写关于小程序的文章了。3月28日,微信的api又一次新的更新。期待已久的蓝牙api更新。就开始撸一番。 简述 蓝牙适配器接口是基础库版本 1.1.0 开始支持。 iOS...126

-
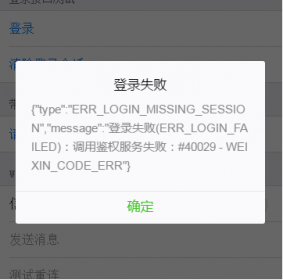
解决调试腾讯云微信小程序Demo错误“登录失败:调用鉴权服务失败#40029_WEIXIN
此文章解决大家遇到可恶的登录失败:调用鉴权服务失败#40029的问题~~ 很多人出现上面的问题,那是因为:如果在购买解决方案时,把AppId 和 AppSecret 填写错误。小程序用户在登录时,...190

-
Demo分析学习《二》AirBike:类摩拜单车MAP地图使用
制作者:天下钞票 demo地址:AirBike:类摩拜单车MAP地图使用 很完整的demo,填写手机号码竟然真的可以收到验证码。今天试着分析了一下代码,将学习结果汇报一下: 亮点一、map组件...181

-
Demo分析学习《三》破车:音乐播放,循环,上首/下首,菜单
制作者:天下钞票 demo地址:微信小程序demo:破车:音乐播放,循环,上首/下首,菜单 一个很不错的音乐播放demo 亮点一、使用swiper组件,制作了一个顶部的tabBar,效果很不错,可以...120

-
查看内容 Demo分析学习《一》天气预报:联系人列表锚点
制作者:天下钞票 demo地址:天气预报:联系人列表锚点 亮点一、wx:if wx:else的使用来制作城市列表 block wx:for={{cityArray}} block wx:if={{item.type==city}} view class=item id={{item.city}} hover=true hove...237

-
微信小程序Demo之贪食蛇
差不多大半年前,笔者发布了一篇关于OC版贪食蛇开发的文章,时隔多月,微信小程序横空出世,于是闲来无事的我又写了一个小程序版。 01页面布局 关于小程序笔者就不做介绍了,...248

-
微信小程序:商城系列专辑(开发指南+精品Demo)
微信小程序:商城系列专辑(开发指南+精品Demo) 商城开发指南: 微信小程序商城模块 |链接使用zanui开发小程序微商城(模板组件的开发规范)|链接ecshop商城开发:用户信息的获取...171

-
微信小程序通讯录demo(校园教职工通讯录)
前言 帮别人做的一个展示用的demo,最开始只需要一些假数据展示看看效果。不过到最后也没用上,所以就拿出来分享一下吧。我自己把后台接口部分给简单补齐了,做了一些假数据,...222

-
微信小程序框架wxss--电话列表展示demo
今天好冷,躲在客厅瑟瑟发抖的学习 小程序。先看一下效果图 准备工作:在pages目录下新建一个wxss2文件夹,并在app.json中进行注册,会自动生成wxss.js等四个文件。 1.我们先看看wxml样...146





