
-
Runlin微信小程序系列教程一:从零开始写一个demo《中》
上一节写了一个首页列表的展示,现在我们需要一个效果:点击每个列表项,能后看到更多的细节和大图。在本页面展示或者加个弹窗是基本不可能的了。下面我们就创建一个新的页...155

-
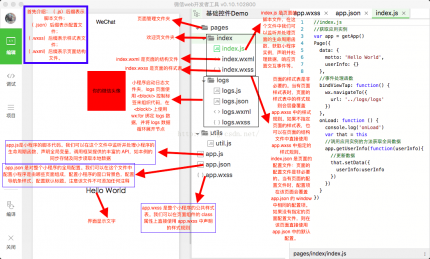
微信小程序基础《二》新建项目文件详细图解,最简单Demo设计 ... ...
第一部分:新建的项目文件图解 第二部分:最简单的Demo设计使用 这个小Demo,代码量不多:导航样式、View、Text、点击、JS交互的使用,主要是理解每个后缀文件的功能,然后才能更好...156

-
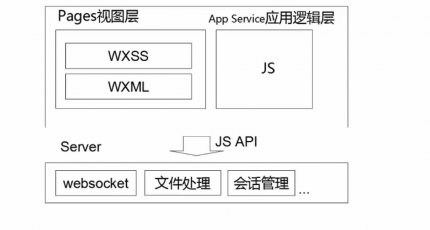
金于虎:微信小程序认知、安装与demo学习摘要
一:认知 1. 技术架构 2.前端的视图wxss 样式定义类似css的样式表,定义页面元素的样式 wxml 标签语言对html的扩展,定义我这里面会有那些组件,会有那些元素里面。更多的是做渲染...102

-
丛九九微信小程序demo实战教程:Bilibili排行榜
最近微信小程序很火,于是趁机学了一下。然后做了个小的demo,实现了查看B站排行榜的功能。 项目地址https://github.com/congjiujiu/bilibiliRank 由于没有appid,所以没法在微信里面预览。可...167

-
精品!微信小程序电影推荐demo实战开发小结(附源码及思维导图) ... ... ...
2016-12-28 更新到v2.0 UI 更新日志 2016-11-20 1.添加下拉刷新功能 2.列表改为模板渲染 3.封装了api请求的代码提高可复用性 2016-11-21 1.添加人物的详情页 2.将电影详情和人物详情的网络请求进...130

-
jsongo0:微信小程序实战:手势解锁(附demo下载)
代码:https://github.com/jsongo/wx-gesture-lock 这个手势解锁的demo使用了https://github.com/lvming6816077/H5lock这个项目的算法和主逻辑,整合到微信小程序来,修改了很多地方的语法来适配小程序,...246

-
忽如寄:微信小程序demo简易教程:天气APP(附源码下载)
一、最终效果 这次的小程序提供两种界面,功能简约版与功能加强版,任君选取: 简约版: 主要功能: 1、当日天气:显示用户当地当天的温度范围、天气、风力情况、地点,同时从...232

-
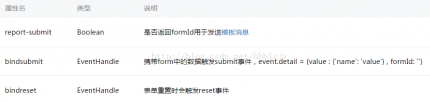
微信小程序基础之表单Form的使用(附demo源码)
表单Form的应用很广泛,我们可以利用form设计登录注册,也可以设计一种答题问卷的形式,今天主要讲一下form的使用 form表单,将组件内输入的switch,input,checkbox,slider,radio,picker的值进行...220

-
微信小程序_简单页面实现(附demo)
这篇文章主要是用微信小程序的一些基本组件,做了一个简单的页面来和小伙伴们一起分享,如果有问题欢迎留言。 先看下效果图: js代码部分: [javascript]view plaincopy print? Page({ data:...111

-
微信小程序实战教程:每日看腿(附前端,服务端demo)
功能 1.列表 了解css3的同学,简直就没有难度. 1.结构简单, 需要一个scroll-view作为滚动视图,使用这个是为了它自带的下拉刷新与上拉更多, 小程序在这里封装的很简单,直接绑定相应的事...221





