-
IOS程序员学微信小程序开发系列《五》:扩展阅读:javascript基础 ... ..
本篇仅为扩展阅读,让一部分人恢复记忆而用,并非完全可适用于微信小程序内;仅供参考,测试不可行后,请立刻停止并优先使用官方提供的方法; 第一部分: 1.HTML DOM (Document Ob...202

-
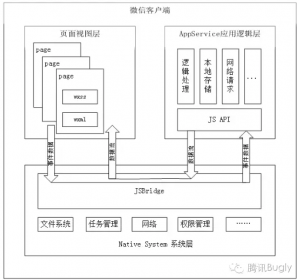
微信小程序开发注意事项,实现机制,开发前须知,路由,Tab页,页面结构 .
第一部分:开发注意事项: 颜色限制 navigationBarTextStyle导航栏标题颜色仅支持black/white backgroundTextStyle下拉背景字体、loading图的样式,仅支持dark/light borderStyletabbar上边框的颜色, 仅支...213
-
疯狂早茶基础篇《二》:回调函数,匿名函数,闭包
回调函数 回调函数,对于初入编程这一行的同学可能会有些难以理解,毕竟回调函数的使用和程序顺序执行的直观流程是相悖的。 想象你定了一个外卖,一种是你定时去查看外卖有没...227

-
疯狂早茶微信小程序基础篇《三》:index 页面解析,logs页面解析 ... ...
第一部分:index 页面解析 这边教程主要对默认生成的index 页面进行讲解。在之前的教程中有写道,每一个页面都包含.js(处理逻辑),.wxml(描述页面内容),.wxss(配置页面样式)三个文件,...128

-
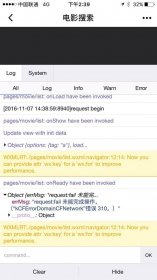
微信小程序开发SSL证书配置,解决request fail问题
微信小程序强制所有接口必须使用https进行访问,但是服务器配置好证书之后,使用IDE可以正常访问,但是使用真机就一直报错(ios和andriod都会)。显示request fail 未能完成操作。KCF...98

-
微信小程序学习实践:swiper的使用,checkbox的使用
2.创建小程序应用:打开刚才下载的dmg,用微信扫面二维码登陆。点击本地小程序项目,就可以开始开发了。 3.先介绍下目录结构: pages文件夹中放的都是页面,app.js相当于iOS的appde...96

-
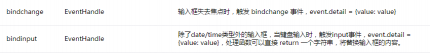
微信小程序学习笔记《二》:触发按钮点击,调用接口,选择图片,视图更新
今天继续看了一些文档相关的内容,同时也试了视频组件和网络请求的接口。小程序没有document,window操控提供。很多数据要换成类似vuejs和React Native的这种方式来看待。数据绑定的支...146

-
hbblzjy:微信小程序基础《一》创建使用教程
本文档将带你一步步创建完成一个微信小程序,并可以在手机上体验该小程序的实际效果。这个小程序的首页将会显示欢迎语以及当前用户的微信头像,点击头像,可以在新开的页面...184

-
Vincent:微信小程序实战教程《三》第一个微信小程序
准备好开始我们第一个微信小程序了吗? 创建我们的工程 getApp() var app = getApp()获取到当前小程序实例对象,可用此实例对象访问到全局变量和当前页面实例(后面会讲解) 1 2 3 4 console....199
-
Vincent:微信小程序实战教程《二》全局配置之app.json
当我们使用开发工具创建好我们的工程时候,给到我们的app.json文件并不是很完整,我们可以配置更多的参数,来让我们的小程序更加的强大包含所有配置项的app.json{ pages: , window: {...162





