-
精品教程《二》:微信小程序实战之小豆瓣图书
最近微信小程序被炒得很火热,本人也抱着试一试的态度下载了微信web开发者工具,开发工具比较简洁,功能相对比较少,个性化设置也没有。了解完开发工具之后,顺便看了一下小...136
-
精品教程:微信小程序实战之知乎日报
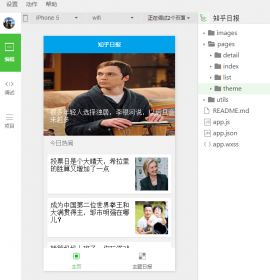
实战开始 首先先看看我们今天要做的知乎日报的成果。 如下图。不过由于篇幅问题,今天只讲首页的完成,里面包含了与后端的交互,页面的布局,数据的渲染,事件响应等,基本上...214
-
新手跳坑指南:小程序开发过程中遇到的各种坑
1:wx.request 中 method:POST 模式下,后台收到请求,但是data:{}数据全部消失,也就是发了一个空请求!! 2:wx.uploadFile和wx.downloadFile 这两个基佬传说在真机有效,在IDE环境中无效~~反正我...198

-
秀杰实战教程系列《五》:实战课程之记账应用开发(续)
缘起:昨天官方开发有了更新v0.10.101100,Picker的mode属性已经支持date以及time(background-image的bug也修复),于是来更新此实例。 目标:实现集成日期组件 如图 官方文档出处: https://...135

-
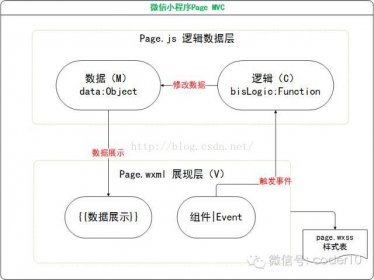
程序员开发实战系列《四》视图层WXML绑定数据、模板、逻辑
前篇文章介绍了小程序的MVC结构: page.js 即控制层(C),也叫业务逻辑层; page.js 中的data属性,即数据模型层(M); page.wxml 即展现层(V); page.wxss 即css,增强展现层效果。 通过...110

-
程序员开发实战系列《五》视图层WXML:事件
上篇文章讲解了数据绑定、模板、逻辑等,主要的作用是在视图中展示数据,以及如何展示。但是只有展示是不够的,我们需要互动。比如一个HTML页面,可以展示文字、图片,但是还...251
-
微信小程序入门实战:知识准备及入门实战基础
一:知识准备 基本的准备工作 -知识储备 --基础:HTML+JS+CSS --进阶:React、Vue -工具安装 --工具由微信官方提供 ---下载地址:https://github.com/zce/weapp-demo -项目预览校验环境 --根据目录进行...207

-
滴滴出行在小程序里的实践
这篇分享,详细的介绍了滴滴出行团队前端负责人对小程序的研究成果;...107

-
微信小程序开启实战之旅《一》:知乎日报
前言 看了那么多的小程序入门,想必各位看官也差不多对小程序已经有了一定的了解。这篇文章就不再主讲入门,现在我们要通过一个知乎日报的小程序去实践一下,加深对微信小程...132

-
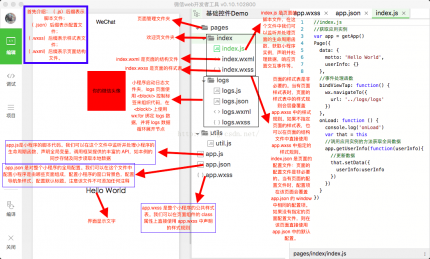
微信小程序基础《二》新建项目文件详细图解,最简单Demo设计 ... ...
第一部分:新建的项目文件图解 第二部分:最简单的Demo设计使用 这个小Demo,代码量不多:导航样式、View、Text、点击、JS交互的使用,主要是理解每个后缀文件的功能,然后才能更好...156





