-
解决微擎管理员后台密码忘了登不上去找回方法!
第一步:打开你的微擎注册页面 http://你的域名/web/index.php?c=usera=register 第二步:注册好以后登陆你的数据库,找到ims_users表 第三步:找到你刚刚注册的账号信息,复制你新注册会员的...206
-
微信官方小程序基础教程 - 代码构成
摘要 : 在上一章中,我们通过开发者工具快速创建了一个 QuickStart 项目。你可以留意到这个项目里边生成了不同类型的文件:.json 后缀的 JSON 配置文件.wxml 后缀的 WXML 模板文件.wxss 后缀...272

-
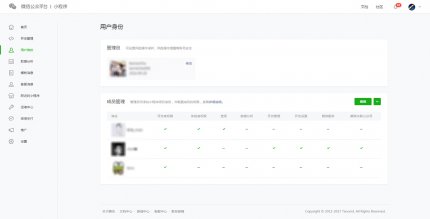
微信官方小程序基础教程 - 发布前的准备
摘要 : 如果你只是一个人开发小程序,可以暂时先跳过这部分,如果是一个团队需要先了解一些概念。用户身份一个团队进行小程序的开发,那么团队成员的身份管理是很有必要的。...310

-
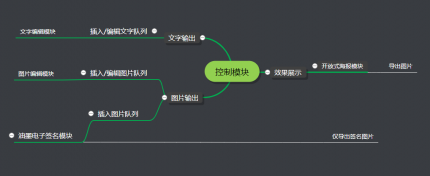
迷你PS小程序-集成的开放式画报、油墨电子签名、图片拖拽可单独食用 ...
个人制作,该文章主要讲解最近基于uni-app框架编写的集图文拖拽等多方位编辑、油墨电子签名、开放式海报于一体的小程序的制作思路和实现代码。 目录 1、完整源码链接 2、实现思...363

-
小程序、H5登录授权、分享、支付流程
前言 对于前端来说,微信的支付、分享、登录是一定要掌握的,今天这篇文章,主要对这三方面的流程进行详细的介绍。主要内容如下: 域名相关知识介绍 该网站不安全,请不要输...186

-
微信小程序加入购物车动画的实现(向上、向下)
场景描述:一般情况下,加入购物车的动画效果都会是上图的3的路线,在这篇文章里,我们来实现1和2路线的加入购物车的动效(3路线的动画效果网上有很多,具体可以参考这篇文章...327

-
我是怎么在 3 天内开发 AI 微信小程序的
基于对 AI 的爱好与兴趣,我走上了独自钻研机器学习的道路。和所有热爱 AI 的人们一样,在一段孤独的摸索旅程中,我勉强完成了几次深度学习模型的训练。 其中令我印象较深的成...223

-
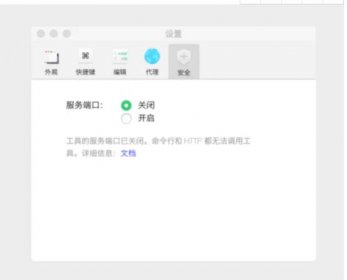
微信小程序的自动化测试框架
发布了小程序的自动化测试框架Minium,提供了多种运行验证方式,其特点: 支持一套脚本,iOS Android 模拟器,三端运行 提供丰富的页面跳转方式,看不到也能去得到 可以获取和设置...275

-
小程序如何写动态标签
web开发中,尤其使用react开发项目时,我们可以很方便的动态定义标签(jsx) const props = { id: , className: , data-a: }button {...props} /复制代码 动态配置标签的好处一是所有逻辑在JS端控制,二是...303

-
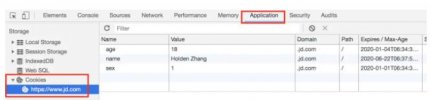
京东购物小程序cookie方案实践
早期为了解决会话保持的需求,社区中出现了「cookie方案」并最终成为W3C标准:当某个网站登录成功后,客户端(浏览器)收到一个cookie标识(文本)并保存下来,在后续请求中会自...297





