
-
微信小程序:Animation实现图片旋转动画
最近小程序中有一个图片旋转的需求,最初是想着通过切换多张图片达到旋转的效果,后来发现微信小程序带有动画api,然后就改由image+Animation来实现。 首先在wxml中定义image image cl...176

-
微信小程序弹出和隐藏遮罩层动画以及五星评分
参考源码: ?wid=82 https://blog.csdn.net/pcaxb/article/details/56276180 https://developers.weixin.qq.com/miniprogram/dev/api/api-animation.html train.wxml view class=train_conview class=head text{{bankname}}/text text class=count{{in...152

-
小程序条形倒计时动画
一、效果图如下: 二、wxml view class=headpiece-time flex-row text class=headpiece-txt倒计时:/text view class=headpiece-process view class=headpiece-process-inner style=width:{{width}}%/view /view text class=headpiece-num{{t...278

-
小程序抛物线动画
由于最近小程序项目需要用到加入购物车的动画,自己结合小程序官方文档写了一下加入购物车动画demo, 有需要改进的地方还请指出; 先来看一下demo的效果图: 分析 要实现抛物线动画...169

-
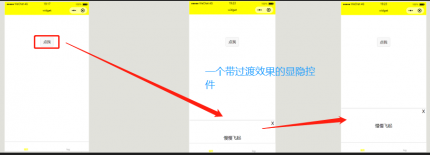
利用css transition属性实现一个带动画显隐的微信小程序部件
我们先来看效果图 像这样的一个带过渡效果的小部件在我们实际开发中的应用几率还是比较大的,但是在开发微信小程序的过程中可能有的小伙伴发现transition这个属性它不好使(下面...206

-
微信小程序iOS端如何暂停animated动画
在知道有animation-play-state这个animation的参数时,我内心是激动的。在得知iOS端并不支持时,一股凉意袭来 animation-play-state 先来介绍一下今天的主角animation-play-state animation-play-stateCSS属性...140

-
微信小程序可实时改变转速的css3旋转动画
先上效果图 最上面那一行就是个简单的换颜色效果,极其简答就不多说了,直接上代码。 view class=box style=background-color:{{backgroundcolor}}/viewview class=viewBoxbutton bindtap=changeColor data-color=b...119

-
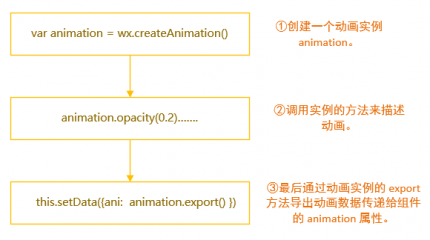
微信小程序:动画(Animation)
简单总结一下微信动画的实现及执行步骤。 一、实现方式 官方文档是这样说的:①创建一个动画实例 animation。②调用实例的方法来描述动画。③最后通过动画实例的 export 方法导出动...118

-
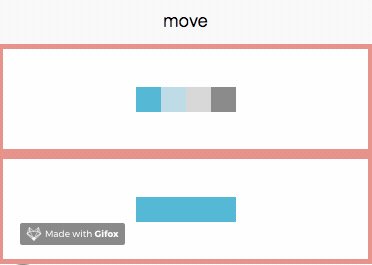
两种方案开发小程序动画
在普通的网页开发中,动画效果可以通过css3来实现大部分需求,在小程序开发中同样可以使用css3,同时也可以通过api方式来实现。 指路:小程序animatiom动画API API解读 小程序中,通过...184

-
微信小程序商品筛选,侧方弹出动画选择页面
微信小程序商品筛选,侧方弹出动画选择页面,在一点点的零碎的时间里面写出来的代码,和前两篇效果结合出来的。点击按钮的同时,要实现这两个功能的叠加。 效果是这样的: d...121





