
-
html多媒体应用之网页中插入flash动画、插入音乐
一、HTML中多媒体的应用_falsh动画(往网页中插入Flash动画) 1. Flash动画插入第一种方法:使用embed.../embed标记动画会自...176

-
去除网站Flash动画效果,提升seo优化友好度
如果你的站点没有很多非常有竞争力的关键字,个别flash站点的页面仍然可以尝试优化,如果你打算建立一个flash站点...111

-
微信小程序自定义对话框+弹出和隐藏动画详解
index.js [javascript] view plain copy //index.js var app=getApp(); letanimationShowHeight=300; Page({ data:{ animationData: , showModalStatus: false , imageHeight:0, imageWidth:0 }, imageLoad: function (e){ this .setData({imageHeight:e.de...249

-
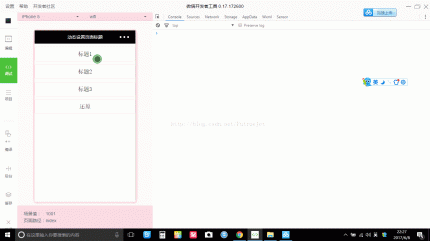
michael:微信小程序之自定义模态弹窗(带动画)实例
首先看看官方提供的模态弹窗 api 如下: 示例: 这样的模态弹窗,充其量只能做个alert,提示一下信息。 但是并不能使用它来处理复杂性的弹窗业务,因此写了Michael从新自定义了一个...260

-
微信小程序--几个有趣的css3动画
微信小程序小教程--几个有趣的css3动画 先看下效果: 除了有点快,动画效果还可以。 它是怎么实现的? 拿第一个双块舞动画研究一下好啦。 mxml: class = sk-wandering-cubes...128

-
微信小程序--如何实现动画效果
view plaincopyviewclass=view_aimageanimation={{animation}}class=a_imgsrc=?watermark/2/text/aHR0cDovL2Jsb2cuY3Nkbi5uZXQvVUZPMDAwMDE=http://www.yiyongtong.com/font/5a6L5L2T/fonts ... [html] view plain copy view class = view_a image animatio...213

-
微信小程序例子——手机振动功能\动态设置页面标题\控制导航条加载动画
一、手机振动功能1、关键代码1)WXML文件 1 2button bindtap=vibrateLongTap振动(400ms)/buttonbutton bindtap=vibrateShortTap振动(15ms)/button来自CODE的代码片snippet_file_0.txt2)js文件 1 2 3 4 ... 一、 手机...138

-
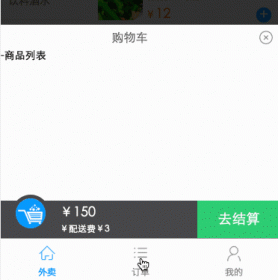
黄秀杰实战教程--购物车动画与加减
实现以下业务逻辑购物车动画购物车内加减一、购物车动画cascadeToggle: function () { //切换购物车开与关 if (that.data.maskVisual == show) { that.cascadeDismiss(); } else { that.cascadePopup() ... 实现以下业...226

-
微信小程序animation循环动画效果--让云朵飘
微信小程序提供了实现动画的apianimation,但却不能循环播放,都是一次性的,动完就Over了,下面提供一个用微信小程序的animation来实现循环动画的玩具,抛砖引玉,希望大家能想出更...125





