
-
微信小程序开发效果:animation心跳动画
2 3 4 5 6 7 8 9 10 11 12 view class=bottomViewItem view class=bottomMiddleHeaderView bindtap=voteClick data-id=value view class=bottomMiddleHeaderItem animation={{animationMiddleHeaderItem}} !-- 心跳 -- view class=bottomMiddleHeaderItem...167

-
微信小程序开发心得--动画机制
微信小程序开发心得,动画机制详解,实现用left或right来动画交换城市。 微信小程序也已出来有一段时间了,最近写了几款微信小程序项目,今天来说说感受。 首先开发一款微信小程...206

-
微信小程序 小程序制作及动画(animation样式)详解
这篇文章主要介绍了微信小程序 小程序制作及动画详解的相关资料,这里对小程序制作进行了详解,介绍动画部分的知识,需要的朋友可以参考下 微信小程序制作 实现效果图: 微信小...240

-
微信小程序电商系统省市区选择器: 实现动画底部弹出悬浮框 ... ...
本文作者:秀杰,来自 要点一:固定底部(position:fixed) page { position: relative; height: 100%; } /*弹窗主体*/ .modal-content { position: fixed; bottom: -285px; left: 0; width: 100%; height: 285px; margin-top: 5px...253

-
在微信小程序中绘制图表:饼图绘制及如何添加动画效果
本文作者:musiq1989,制作了一个很不错的图表插件,并且写了几篇文章来辅助,这是其中的第三篇,本系列已经获得授权,来自授权地址 本期大纲 1、饼图绘制 2、如何添加动画效果...193

-
微信小程序连续旋转动画this.animation.rotate
作者:ForeverGuard,来自原文地址 本文相关跳坑指南:跳坑《一百三十四》animation动画相关问题说明 一、.js中封装旋转动画方法 添加animation属性 data:{ animation: } 改变animation的值(官网...112

-
微信小程序例子——手机振动功能\动态设置页面标题\控制导航条加载动画 ..
一、手机振动功能 1、关键代码 1)WXML文件 1 2 button bindtap=vibrateLongTap振动(400ms)/button button bindtap=vibrateShortTap振动(15ms)/button 来自CODE的代码片 snippet_file_0.txt 2)js文件 1 2 3 4 5 6 7...110

-
小程序动画插件--渐变效果
小程序动画插件,更方便地将所需的动画css注入到对应的元素中,使动画逻辑更可控 动画类型: Animation 单元素动画 只控制一个元素 AnimationGroup 多元素 延迟,动画 AnimationAssign 指定多...190

-
微信小程序中使用wxss加载图片并实现动画
记录微信小程序中使用wxss加载图片并实现动画的方式,最终实现loading效果。 代码.weui-loading {margin: 0 5px;width: 20px;height: 20px;display: inline-block;vertical-align: middle;animation: a 1s steps(12) infin...119

-
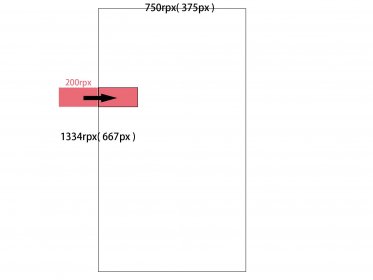
微信小程序——动画操作时rpx 和 px 的转换计算
嫌长版本: var rpx = 10000; var systemInfo = wx.getSystemInfoSync(); var px = rpx / 750 * systemInfo.windowWidth; ------------------- ------------------- 详解版: 分割线 ------------------- ------------------- 先理解两个概...255





