
-
微信小程序入门《二》request请求
作者:ITDragon,原文地址 上一章介绍了微信小程序的UI框架 weui-wxss 这章就谈谈微信小程序的数据交互---wx.request 官方文档中明确说明,wx.request发起的是https的请求,如果你的服务器是...171

-
微信小程序之HTTPS请求封装示例
分享者:心存善念,来自原文地址 1.wx.request wx.request发起的是 HTTPS 请求,以下是它的基本用法,这里不再啰嗦 https://mp.weixin.qq.com/debug/wxadoc/dev/api/network-request.html#wxrequestobject 2.封装GET...205

-
小程序开发二三事:图片错误显示默认图,数据请求head的设置 ...
一:图片错误显示默认图 小程序的image组件不像普通html 的image,没有onerror属性,不过有个binderror回调方法。却不像onerror=this.src=/static/img/fmdefault.png来的方便。 binderror 当错误发生时,...207

-
微信小程序设置http请求的步骤详解----结合后台接口文档
分享者:kingrome2017,来自原文地址 var root = https://testapi.bidata.com.cn/platform/v3; var env = dev; var _getURL = function(url) { if(env == mock) { return url + .json; } else { return root + url; } }; var _request = functio...242

-
小程序网络请求wx.request
如果说小程序API里面最重要一个接口是哪一个?那么首推wx.request()。相当于在小程序内请发起一个https请求(本地调试模式下支持HTTP)。HTTP协议中共定义了八种方法或者叫动作来表明...215

-
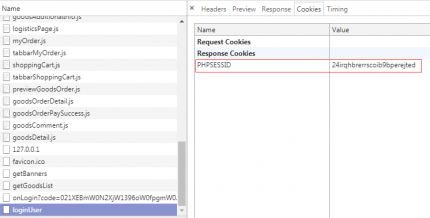
微信小程序请求API接口PHPSESSID变化的解决方式
微信小程序开发,请求服务器API的方法使用的是微信官方提供的wx.request()方法。在开发中发现,每一个请求都会生成一个独立的PHPSESSID,如下图示: 搜索后得知,这是由于wx.request()造...193

-
微信小程序开发:http请求的session管理
作为一个开发JavaWeb应用的程序猿,都喜欢将用户登录后的用户信息(比如说用户id,用户名称)放入session中保存,之后在业务逻辑的开发中需要用到用户信息的时候就可以轻松又方便的...197

-
微信小程序网络请求封装
请求报文示例 请求报文示例 // request.js https://XXXXXXXX/XXX/yy/yyy var API_URL = https://XXXXXXXX/XXX/ function request(method, requestHandler) { var api_key = XXX //用于加密的key var APPEND_URL = requestHandler.url var...199

-
微信小程序:input输入框和form表单几种传值和取值方式 POST和GET请求方式的hea
1、传值:index下标传值、页面navigator传值 1、index下标实现方式是:data-index={{index}}挖坑及e.currentTarget.dataset.index来填坑即可2、navigator标签navigator url=../enlist/enlist?unitPrice={{common.act_fee}...197

-
SQLServer2000 报1053错误(服务没有及时响应或控制请求)的解决方
发生错误 1053-(服务没有及时响应或控制请求。),此时正在 MSSQLServer 服务上执行该服务操作。我立即上网查找相...172





