
-
TITF精选:网络请求后发送参数返回服务器内容,上传文件后台(php)获取文件
一:网络请求应用-发送参数返回服务器内容 1、客户端关键代码 页面布局代码(index.wxml) 1 2 3 4 input placeholder=请输入您的用户名 bindinput=getUserName/ input password={{password}} placeholder=请输...200

-
微信小程序 MD5js使用方法,请求接口轮播图
一:MD5 方法js 更多md5相关内容,可以查看此帖:MD5加密中文的结果不一致 生成的文件可以放在 utils文件中哦!!! /* * A JavaScript implementation of the RSA Data Security, Inc. MD5 Message * Digest...251

-
微信小程序网络请求应用---发送参数返回服务器内容
1、客户端关键代码 页面布局代码(index.wxml) input placeholder=请输入您的用户名 bindinput=getUserName/input password={{password}} placeholder=请输入您的密码 bindinput=getPassword/button bindtap=login登录/b...166

-
微信小程序请求不能使用session,picker组件不能使用对象的解决办法 ...
一:发起的请求不能使用session的解决办法 我们知道,微信小程序发起的请求是通过腾讯的服务器再同意发送到我们的服务器的,而session一般是通过客户端cookie中的sessionid来识别客户...154

-
微信小程序学习点滴《五》:网络请求(POST请求)填坑指南
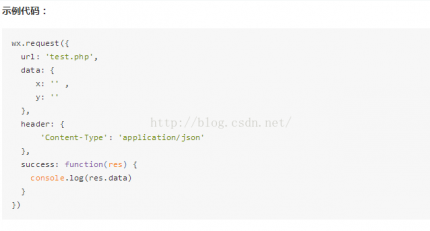
微信小程序开发中网络请求必不可少.GET.POST请求是最常用的.GET请求 POST请求的时候有好几个坑.我已经为大家填好了. 按照文档,肯定是这么写.那就入坑了. 1. Content-Type: application/json用在...220

-
微信小程序学习点滴《四》:网络请求
微信小程序开发中网络请求必不可少,今天说说最简单的请求.后续会尝试上传下载,Socket这些.1.一个微信小程序,同时只能有5个网络请求连接。这个规定应该是微信为了保证用户体验制...225

-
娇娇jojojojo:微信小程序踩坑录:canvas,post请求,页面刷新
授权地址 现在也不知道距离微信公测多少日子了,反正感觉我是埋在微信小程序这个坑里很久了,公司的项目终于快接近尾声,现在就腾点时间记录下我的收获,希望能给大家一点点...223

-
微信小程序入门:模块化,网络请求封装
一:模块化 前言: 之前几篇文章都已经把小程序的基本结构,每个文件里面的结构以及每个文件中的基本配置和操作,其实后面就是优化和学习了,我们一起学习吧,我也是新手 今...191

-
微信小程序网络请求的参数形式
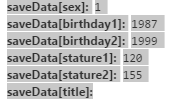
参数对象: var saveData = { sex: , birthday1: 1987, birthday2: 1999, stature1: 120, stature2: 155, title: } util.get(url ,saveData ,{},{} ) 如上图,这是浏览器显示的非小程序的网络请求的提交参数,提交后是有...225

-
返回 C# 后台请求小程序带参二维码
最近比较忙,雪姐发来江湖令,出差在宾馆里抽空写了这个Demo,高手勿喷,本来自己写了不少小程序组件的练习,因为是为项目做的练习都不完整,没办法上传,为了完成雪姐的江湖...134





