
-
微信小程序初体验--封装http请求
最近看了一下微信小程序,大致翻了一下,发现跟angular很相似的,但是比angular简单的很多具体可参考官方文档https://mp.weixin.qq.com/debug/wxadoc/dev/framework/app-service/page.htm ... 最近看了一下...198

-
微信小程序 - http请求封装
示例代码 wx.request({ url: test.php, //仅为示例,并非真实的接口地址 data: { x: , y: }, method:POST, header: { content-type: application/json }, success: function(res) { console.log(res.d ... 示例代码 wx .request ({ u...127

-
微信小程序带参数二维码让我重新认识Post网络请求
自认为小程序开发基础篇已经扫完了,结果今天尝试做小程序带参数二维码功能时尴尬了,瞬间鄙视自己的技术水平。本文虽说探讨的是微信小程序带参数二维码的问题,但更多解决...223

-
小程序开发心得(一)数据请求,剪切板,提高列表滑动的流畅性 ...
第一次正式开发一个小程序,就从以下几个方面来谈一谈小程序的开发过程和心得吧,主要说说这次项目中用到的功能。数据请求这次的小程序,没有太多的附加功能,所以数据以及...159

-
使用 wx-queue-request 控制 wx.request 请求数
管理微信小程序 wx.request 方法在并发数超过 10 时会报错,并且不请求。所以写了个库 https://github.com/JoeZheng2015/wx-queue-request 来管理 wx.request 请求数,使用方法非常简单,只需引入并执...186

-
微信小程序 es6-promise.js封装请求,处理异步进程
下载es6-promise.js置于根目录下的libs文件夹下;在根目录utils文件夹下新建httpsPromisify.js,即定义封装请求的方法var Promise = require(../libs/es6-promise.min)function httpsPromisify(fn) { return func ... 下...222

-
打造微信小程序联网请求的轮播图
微信小程序的轮播图和Android的轮播图一点不一样 ,这里我们看一下我们需要用到的控件介绍 这里我们用到了swiper这个组件,上边的图片已经把这个组件的属性 都列出来了 我们用的时...175

-
微信小程序开发问答《五十四》同步请求授权 用户拒绝授权,重新调起授权
需求分析:1.在小程序首次打开的时候,我需要同时请求获取多个权限,由用户逐一授权。()问题分析:1. wx.authorize接口同时调用,请求多个权限,由于异步原因,将授权请求一并发出...193

-
微信小程序中使用Fly 发起http请求
微信小程序的 javascript运行环境和浏览器不同,页面的脚本逻辑是在JsCore中运行,JsCore是一个没有窗口对象的环境,所以不能在脚本中使用window,也无法在脚本中操作组件,JsCore中也没...227

-
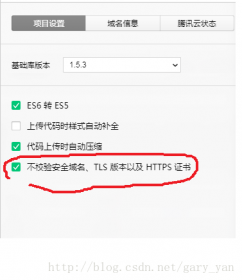
微信小程序的网络设置,及网络请求:wx.request(OBJECT)
微信小程序要实现网络请求,首先要对其进行设置,下面以微信web开发者工具V1.01.170913为例一:对于服务器网站没有备案,或只需要做本地测试的用户在微信web开发者工具的设置-项目...223





